Questões de Concurso Sobre programação
Foram encontradas 12.953 questões
I. Variáveis declaradas por meio de var podem ser utilizadas antes de declaradas.
II. Variáveis declaradas com let e const são movidas para o topo do bloco somente quando inicializadas na declaração.
III. Usar uma constante (const) antes de declarada gera um erro de sintaxe.
Está correto o que se afirma em:
O código que implementa essa característica corretamente é:
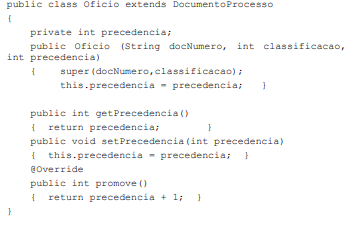
Observe as classes abaixo descritas na linguagem de programação Java.


Com base nos conceitos de orientação a objetos, é correto
afirmar que:

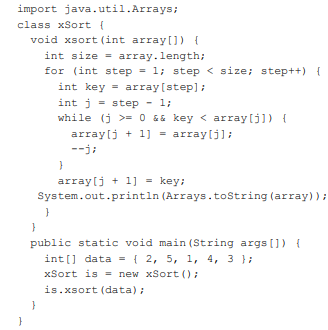
Considere a seguinte saída no terminal após a execução do código Java apresentado:
[2, 5, 1, 4, 3]
[1, 2, 5, 4, 3]
[1, 2, 4, 5, 3]
[1, 2, 3, 4, 5]
O algoritmo de ordenação implementado no código Java apresentado é o:
I O conjunto permite o armazenamento de uma tupla, mas não o de uma lista.
II A tupla é idêntica à lista, exceto pela forma mais simples com que sua declaração é realizada.
III A lista é um tipo de dados variável que permite a alteração de seus elementos após a sua criação.
Assinale a opção correta.
“Sequência de comandos de um aplicativo ou conjunto de instruções de uma linguagem de programação, passíveis de serem armazenados em dico ou na memória como entes independentes que, quando solicitados, executam os comandos ou as instruções na mesma sequência em que foram armazenados.”
<xsl:template match="/"> <html> <body> <table border="1"> <tr> <th>descricao</th> </tr> <xsl:for-each select="catalogo/item"> <xsl:sort select="quantidade"/> <tr> <td><xsl:value-of select="descricao"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template>
Observe o seguinte recorte do documento catalogo.xml
<?xml-stylesheet type="text/xsl" href=" catalogo.xsl"?> <catalogo> <item> <descricao>item1</descricao> <quantidade>250</quantidade> </item> <item> <descricao>item2</descricao> <quantidade>20</quantidade> </item> </catalogo>
Ao abrir o documento catalogo.xml em um browser, o resultado será:
<div id="xpto" > <p>Texto de teste 1</p> <p id="234">Texto de teste 2</p> </div>
A linha de código que altera o tamanho da fonte do segundo parágrafo acima é:
var numeros = [4,9,16]; var xpto = numeros.map(function(num) { return num << 2; });
Após a execução desse trecho de código, os valores de numeros e xpto são, respectivamente:
<!DOCTYPE html>
<html> <head> <XXXXXXX rel="stylesheet" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> </body> </html>
O elemento que deve substituir a string XXXXXXX, na quarta linha, para especificar corretamente a referência a uma folha de estilos externa (external style sheet) é:
class xptoClass: def __iter__(self): self.a = [0] return self
def __next__(self): self.a.append( \ self.a[-1] \ + self.a[-2] if len(self.a) > 1 else 1) return self.a
xpto = xptoClass() xptoIter = iter(xpto)
for k in range(1,6): print(next(xptoIter))
No resultado produzido pela execução do código acima, a quinta linha contém exatamente:
def xpto(L): return (L[::-1])
A expressão xpto([1,2,3]) retorna:
I. Um elemento block-level sempre começa numa nova linha. II. <p> é um elemento inline. III. <div> é um elemento block-level.
Está correto somente o que se afirma em:
exports.xpto = function () { return Date(); };
Esse código, gravado num arquivo .js, permite disponibilizar a função xpto em outras aplicações por meio da função:
$("*”) $("[teste]") $("p.teste") $(".teste") $("#teste")
O número de seletores dessa lista que fazem referência a uma classe é:
class Pessoa
{
private string nome;
public string Nome
{
get { return nome; }
set { nome = value; }
}
}
A sintaxe C# permite que a sexta e a sétima linhas sejam resumidas pelo trecho: