Questões de Concurso Sobre programação
Foram encontradas 12.523 questões
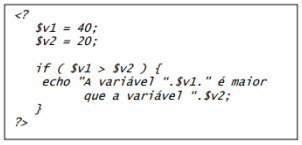
Após a execução do código PHP, o que será impresso na tela do usuário?

I – impedir que a classe seja instanciada mais de uma vez.
II – impedir que a classe seja derivada por outras classes.
III – indicar que a classe possui métodos que precisam ser sobrescritos.

I – Enfatiza o controle de versão para garantir que programas e bibliotecas possam evoluir ao longo do tempo de maneira compatível.
II – Permite a inserção de suplementos de manipulação do tipo T9.
III – Suas raízes originam-se na família de linguagens C, Java e Java Script.
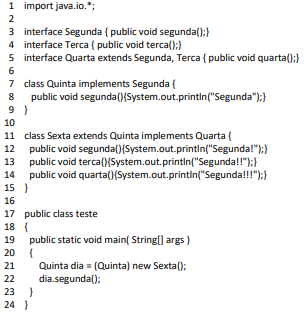
Observe o trecho de código a seguir.

A saída produzida pela execução do código é:
org.hibernate.cfg.Configuration, org.hibernate.service.ServiceRegistry e org.hibernate.service.ServiceRegistryBuilder.
No início do desenvolvimento da primeira funcionalidade com linhas de execução paralelas (Threads), o time discute se é seguro compartilhar o objeto do tipo SessionFactory. Um dos desenvolvedores afirma que é seguro.
O time concluiu acertadamente que esse desenvolvedor está:
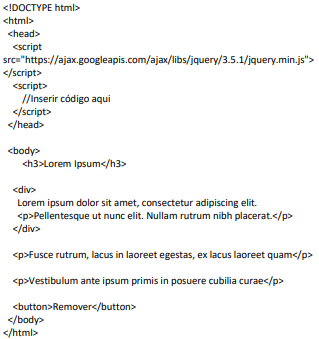
Observe o código a seguir.

Para adicionar ao botão o comportamento de remover apenas os
elementos-filhos e o conteúdo do elemento div, pode-se utilizar o
seguinte trecho de código no elemento script:
x = lambda a, b: a + [a[-1] + a[-2] + b] y=[-1,0] for i in range(7): y = x(y, i) print (y)
O resultado produzido pela execução desse código na IDLE Shell 3.9.9 é:
I - Em Python, não há um tipo de caractere separado: um caractere é simplesmente uma string de tamanho um.
II - No uso da linguagem Python em modo interativo, se executarmos a seguinte sequência de comandos relacionados a strings de caracteres:
>>>
>>> word = 'Python'
Teremos que o valor para word[5] será igual ao valor para word[-1] e o valor para word[0] será igual ao valor para word[-6]
III- Strings em Python não podem ser alteradas – são imutáveis. Portanto, atribuir um valor a uma posição indexada na string resulta em um erro. Se precisar de uma string diferente, você deve criar uma nova.
Quais estão corretas?
Levando em conta como Python manipula strings de caracteres, qual o resultado da seguinte sequência de comandos (ou seja, qual o valor de ????)?
>>> >>> 3 * 'un' + 'ium' ????
( ) É possível integrá-lo com uma variada gama de Ambientes de Desenvolvimento Interativos (em inglês, IDE – Interactive Development Environment), tais como Eclipse, Spyder, NetBeans e Microsoft Visual Studio.
( ) Permite integração com ferramentas de desenvolvimento orientadas a comportamento (do inglês, BDD – Behavior-Driven Development), como Cucumber.
( ) Viabiliza testes automatizados de aplicações em um amplo ecossistema, tais como aplicações web em diferentes browsers, aplicações desktop em variados sistemas operacionais (por exemplo Windows, Linux), aplicações em dispositivos móveis, entre outros.
( ) Permite a codificação dos testes automatizados em distintas linguagens, tais como Java, Python e Java Script.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
I - Selenium abrange uma variedade de ferramentas e bibliotecas que permitem e suportam a automação de navegadores da web. Em particular, Selenium fornece extensões para emular a interação do usuário com os navegadores, um servidor de distribuição para escalonar a alocação do navegador e a infraestrutura para implementações da Especificação W3C WebDriver que permite escrever código intercambiável para todos os principais navegadores da web.
II - Ao escrever testes para Python, tais testes precisam ser completos, rápidos, isolados, repetíveis de forma consistente e o mais simples possível. Tenta-se fazer testes para comportamento normal e para condições de erro. Eles ficam no diretório Lib / test, onde cada arquivo que inclui testes tem um prefixo test_.
III- O desenvolvimento de Python segue a prática de que todas as alterações semânticas e adições a linguagem e stdlib são acompanhadas por testes de unidade apropriados.
Quais estão corretas?
Quando você estiver usando Python como uma calculadora de mesa, qual o resultado da seguinte sequência de comandos (ou seja, qual o valor de????)?
>>>
>>> tax = 12.5 / 100
>>> price = 100.50
>>> price * tax
12.5625
>>> price + _
????