Questões de Concurso Sobre programação
Foram encontradas 12.251 questões
( ) Pode ser usado em conjunto com CSS. ( ) Foi criado para substituir o modelo javaScript. ( ) Eliminou definitivamente o uso de tags. ( ) Exige o uso de criptografia nos sites.
Assinale a sequência correta.
#include <stdio.h> int a(int b){ if(b <= 1){ return 1;} return b * a(b - 1) -1;}
void main (){ int b = a(5), d = 0, c = 1, e = 43; while (1){ d = 1; c += 2; b -= 7; if ((c + e + d + b) <= 44); printf("%d\n", c); break; d = a(d); e -= c;} printf("%d\n", e); printf("%d", b);}
Os valores impressos na tela serão, respectivamente:
( ) Ao fazer-se herança de classe, não necessariamente se faz também herança de interface. ( ) Uma classe abstrata não pode ser instanciada. ( ) Sabendo que a classe Um estende à classe Dois, podemos afirmar que a classe Dois é subclasse de Um. ( ) Considerando um atributo presente em uma classe, o modificador protected proíbe seu acesso externo à própria classe, inclusive proveniente das classes filhas. ( ) Uma classe estática não pode ser instanciada. ( ) Métodos estáticos não requerem uma instância da classe e também não podem acessar implicitamente aos dados de tal instância.
Assinale a alternativa com a sequência correta:
class candidato{ int nota; }; class bomCandidato:public candidato{ int experiencia; bomCandidato(int experiencia){ this.experiencia=experiencia; } };
A alternativa correta é:
s = "uma flauta, duas flautas, três flautas" s.rfind("flauta") s.find("flauta") s.find("flautas",1) s.find("flautas",17)
O retorno em tela será:
Sobre a teoria da informação, julgue o item que se segue.
A eficiência na representação de dados relaciona-se à
codificação de fonte, cujo objetivo é remover redundâncias
no conteúdo da informação e, com isso, reduzir o tamanho
da mensagem.
A documentação de uma biblioteca de funções de uma API construída em linguagem procedural deve incluir uma descrição das estruturas de dados das quais depende; uma descrição das propriedades de cada uma das funções; e eventuais restrições de acessibilidade e visibilidade.
Com relação a mineração de dados, aprendizado de máquina e aplicações Python, julgue o item a seguir.
Uma das aplicações de Python é o aprendizado de máquina,
que pode ser exemplificado por um programa de computador
que aprende com a experiência de detectar imagens de armas
e de explosivos em vídeos, tendo seu desempenho medido e
melhorado por meio dos erros e de acertos decorrentes da
experiência de detecção.
Considere o Shell Script a seguir.
#!/bin/bash
prog1 && echo 1
prog2 || echo 2
prog3 ; echo 3
Sobre esse script, pode-se afirmar, corretamente, que o
comando
Analise o trecho de código PHP a seguir.
$x = 10;
if ($x == '10') {
echo "SIM";
} else {
echo "NÃO";
}
Ao ser executado, esse código apresentará a mensagem:
Considere o programa Java a seguir:
public class Classe {
public static void main(String[] args) {
String string = 'xyzk';
System.out.println(string);
}
}
Esse programa não pode ser compilado, pois

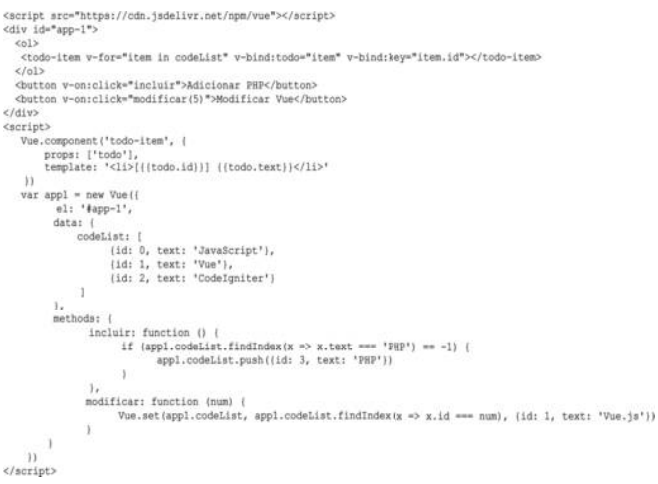
O resultado da execução desse código é a figura a seguir:

Essa figura ilustra a tela apresentada ao usuário quando, após a renderização inicial, é escolhida a opção:
$route['product'] = 'catalogo/product';
$route['product/(:num)'] = 'catalogo/product/find/$1'; $route['product/find/(:num)'] = 'catalogo/product/find/$1'; $route['product/(:any)'] = 'catalogo/product'; $route['product/edit/(:num)'] = 'catalogo/product/edit/$1'; $route['product/delete/(:num)'] = 'catalogo/product/delete/$1'; $route['product/save'] = 'catalogo/product/save'; $route['product/(.+)'] = 'catalogo/product/notfound';
Durante um teste, ao utilizar a aplicação para pesquisar um produto, o codificador foi direcionado para uma página de produto não encontrado. Uma causa provável para esse comportamento da aplicação seria:
Um arquivo HTML será carregado com a implementação a seguir em um navegador web:
<html>
<head>
<script src=https://code.jquery.com/jquery-3.6.0.js crossorigin="anonymous">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn1").click(function() {
alert(processa($("#n1").val()))
});
$(".btn").click(function() {
var a = 2;
var b = [4, function() {}, 'A'];
var c = ($("#n2").html() / a) != 2;
var x = $("#n1").val();
alert((jQuery.isFunction(b[1]) && c) ? x * a : x / a);
});
});
function processa(x) {
return x ** 3;
}
</script>
</head>
<body>
<input id="n1" type="hidden" value="2">
<div id="n2">4</div>
<button id="btn1" class="btn-primary">A</button>
<button id="btn2" class="btn">B</button>
</body>
</html>
Considerando os conceitos de jQuery, o acionamento do botão “B” irá exibir em tela o valor: