Questões de Concurso
Sobre web em programação
Foram encontradas 493 questões
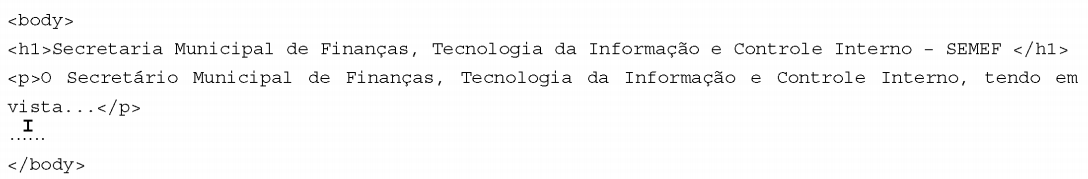
Considere o corpo de uma página ASP.NET, usando Razor markup, abaixo.

Na lacuna I um Técnico em Web Design deseja incluir o conteúdo de um arquivo footer.cshtml como parte da página atual.
Para isso, terá que utilizar o comando
Considere as afirmações abaixo sobre projeto de interfaces web.
I - Um mapa do site é uma representação da estrutura de um site usada para navegação. Isso fornece uma visão geral, descendente, do conteúdo de um site, de uma só vez. Usando este tipo de mapa, os visitantes podem pular diretamente para qualquer página listada.
II - Navegadores web possuem mecanismos de navegação próprios. Entre eles, o controle de navegação mais óbvio é o botão "Voltar" (Back).
III - Uma trilha de migalhas de pão é um mecanismo de navegação web que mostra o caminho que uma pessoa percorre através de um site. Consiste em elementos ou nós, que são encadeados uns nos outros. Os nós são ligados às páginas previamente visitadas (ou “tópicos-pai”) e são separados por um símbolo, normalmente um sinal de maior (">"), dois pontos (":") ou uma barra vertical ("|"). Essas trilhas são representações lineares da estrutura de um site.
Quais estão corretas?

Para que, ao clicar uma vez no botão, o texto contido no contêiner com id="a1" apareça abaixo do botão e, ao clicar novamente o texto desapareça, alternando a cada clique, a lacuna I deverá ser preenchida com

Se o programador trocar o valor da propriedade box-sizing de border-box para content-box os contêineres com class="caixa" provavelmente
Considere o fragmento de uma página web desenvolvida usando HTML, jQuery e Bootstrap 4. Considere que todas as bibliotecas necessárias foram referenciadas no cabeçalho da página.

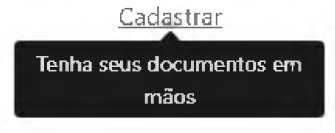
Para que, ao levar o ponteiro do mouse sobre o link, apareça o que mostra a figura abaixo, a lacuna I deve ser preenchida por

React Native utiliza componentes nativos em vez de componentes da Web como blocos de construção, existindo dois tipos de dados que controlam um componente: state, definido pelo pai e fixado durante todo o tempo de vida de um componente; e props, utilizado para os dados que irão mudar.
Considere o corpo de uma página ASP.NET, usando Razor markup, abaixo.

Na lacuna I um Técnico em Web Design deseja incluir o conteúdo de um arquivo footer.cshtml como parte da página atual.
Para isso, terá que utilizar o comando
Considere o fragmento de código abaixo, em uma página que utiliza Bootstrap em condições ideais.

Esse fragmento resultará na divisão da largura da tela entre os dois contêineres na proporção de
Considere o fragmento jQuery abaixo, criado em uma página web em condições ideais.

Para aplicar a todos os elementos HTML com atributo class = " par " a cor de letra azul, a lacuna I deve ser preenchida por
Considere o fragmento de uma página web criada com HTML5 e CSS3.

A configuração CSS3 de borda