Questões de Concurso
Sobre web em programação
Foram encontradas 493 questões
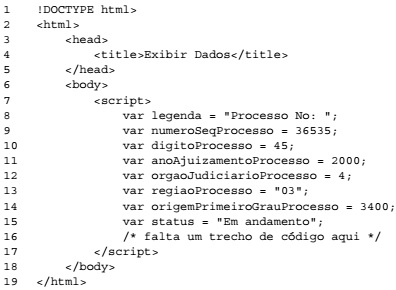
Considere o código da página web abaixo.

Ao inserir um comando na linha 16 e carregar a página no navegador, foram exibidos os valores exatamente como consta abaixo:
Processo No: 36535-45.2000.03.3400
Em andamento
Considere os seguintes comandos:
I. document.write(legenda.concat(numeroSeqProcesso, "-", digitoProcesso, ".", anoAjuizamentoProcesso, ".", regiaoProcesso, ".", origemPrimeiroGrauProcesso, "<br>", status));
II. document.write(legenda + numeroSeqProcesso + "-" + digitoProcesso + "." + anoAjuizamentoProcesso + "." + regiaoProcesso + "." + origemPrimeiroGrauProcesso + "<br>" + status);
III. document.write(legenda,numeroSeqProcesso, "-", digitoProcesso, ".", anoAjuizamentoProcesso, ".", regiaoProcesso, ".", origemPrimeiroGrauProcesso, "\n", status);
Serve corretamente ao propósito da linha 16 os comandos apresentados APENAS em
Para garantir o funcionamento correto das aplicações, componentes web devem obedecer a algumas diretrizes. Considerando essas diretrizes, analise as afirmativas a seguir.
I. Transações JTA devem ser iniciadas e concluídas na mesma thread em que o método de serviço/negócio é chamado. Threads adicionais que são criadas para qualquer outra finalidade dentro desse método não devem tentar iniciar transações JTA.
II. Recursos transacionais podem ser adquiridos e dispensados por uma thread diferente da thread do método de serviço/negócio, mas esses recursos não devem ser compartilhados entre essas threads.
III. Objetos de recursos transacionais (por exemplo, objetos de conexão JDBC) devem ser armazenados em campos estáticos já que esses objetos podem ser compartilhados por mais de uma transação simultaneamente.
Assinale:
Caso dois arquivos que contêm a mesma quantidade de dados na representação JSON ou XML sejam compactados por uma requisição http, eles apresentarão tamanhos diferentes.
Para receber eventos, o portlet implementa a interface "javax.Portlet.RequestReceiveEvent".
Portlets são componentes baseados na Web que permitem a integração entre aplicativos e portais.
Cookie é uma parte da informação armazenada como cadeia de texto em uma máquina. O navegador retornará o cookie para o servidor na próxima consulta da página.
x.onreadystatechange = function() {
if (x.readyState == 4 && x.status == 200) {
document.getElementById("demo").innerHTML = x.responseText;
}
}
x.open("GET", "ajaxtexto.txt", true);
x.send();
A variável x precisa ser um objeto da classe
As ferramentas que implementam formulários eletrônicos disponibilizam mecanismos automatizados para ajudar os usuários a evitar erros de entrada de dados, como, por exemplo, máscara para impostação de datas.