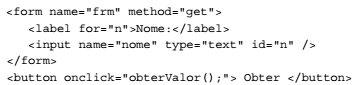
Considere o fragmento de código HTML abaixo. Ao clicar no bo...
Considere o fragmento de código HTML abaixo.

Ao clicar no botão, uma função JavaScript é chamada. Nessa função, para se obter o valor digitado no campo nome, utiliza-se o
comando
Comentários
Veja os comentários dos nossos alunos
Não existe getElementByName(). Na verdade, o nome da função é getElementsByName() com "s" na palavra "Elements". Justamente por isso que essa função retorna todos os elementos do documento que têm um determinado valor para o atributo name.
Portanto, a letra E estaria correta se fosse assim: getElementsByName("nome")[0].value
Outra forma de utilizar o elemento seria assim:
var itens = getElementsByName("nome");
itens.item(0).value
Outras funções para buscar elementos são:
getElementById()
getElementsByTagName()
getElementsByClassName()
Fontes:
https://www.w3schools.com/jsref/met_doc_getelementsbyname.asp
https://www.todoespacoonline.com/w/2014/05/dom-e-javascript/
https://developer.mozilla.org/pt-BR/docs/Web/API/Document/forms
Kleber Tarcísio Oliveira Santos, faltou tudo, eu achei que tinha dupla resposta entre D e E, acertei porque a D é mais crua
Caí na pegadinha
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo