Considere a página abaixo que utiliza Bootstrap em um ambien...
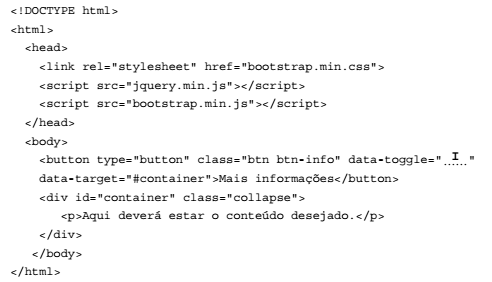
Considere a página abaixo que utiliza Bootstrap em um ambiente de desenvolvimento web ideal.

Para que, ao clicar no botão, o conteúdo do container seja exibido e, ao clicar novamente o conteúdo seja ocultado, alternando a
cada clique, a lacuna I deverá ser preenchida com
Comentários
Veja os comentários dos nossos alunos
https://getbootstrap.com/docs/4.0/components/collapse/
Gab A
Collapse- quebra
lick the buttons below to show and hide another element via class changes:
.collapse hides content
.collapsing is applied during transitions
.collapse.show shows content
You can use a link with the href attribute, or a button with the data-target attribute. In both cases, the data-toggle="collapse" is required.
a-
The .collapse class indicates a collapsible element; this is the content that will be shown or hidden with a click of a button.
To control (show/hide) the collapsible content, add the data-toggle="collapse" attribute to an <a> or a <button> element. Then add the data-target="#id" attribute to connect the button with the collapsible content (<div id="demo">).
https://www.w3schools.com/bootstrap4/bootstrap_collapse.asp
!Em 14/12/22 às 20:44, você respondeu a opção E.
!
Você errou!
Em 14/12/22 às 20:44, você respondeu a opção C.
!
Você errou!
Em 14/12/22 às 20:44, você respondeu a opção D.
!
Você errou!
Em 14/12/22 às 20:44, você respondeu a opção B.
!
Você errou!
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo