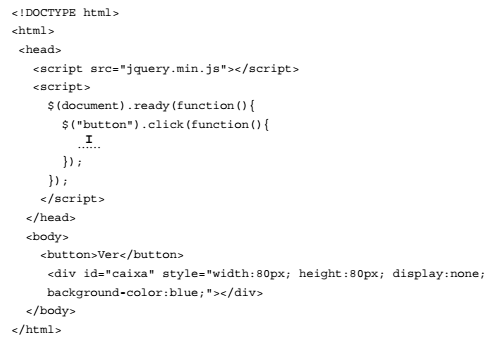
Em uma página HTML com o código abaixo, que utiliza jQuery, ...

O Programador deseja definir um tempo de 4000 milissegundos até que o elemento oculto cujo valor de id seja caixa comece a aparecer gradualmente. Para isso a lacuna I deve ser preenchida com
Comentários
Veja os comentários dos nossos alunos
https://www.w3schools.com/jquery/eff_delay.asp
https://www.w3schools.com/jquery/jquery_fade.asp
Pesquisando um pouco cheguei a seguinte conclusão sobre essa questão, pois ERREI a questão marcando a alternativa B, ou seja, uma pegadinha talvez.
.toggle() Display or hide the matched elements.
.fadeToggle() Display or hide the matched elements by animating their opacity.
.fadeIn() Display the matched elements by fading them to opaque.
.fadeOut() Hide the matched elements by fading them to transparent.
.delay() Set a timer to delay execution of subsequent items in the queue.
Fonte : https://api.jquery.com/
$("p").delay(4000).toggle(); - Não Funcionou
$("p").toggle(4000); - Funcionou
Fonte : https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_eff_toggle
Observação: Aparentemente o .delay(4000) não funcionou com o toggle
$("p").delay(4000).fadeIn(); - Funciona
$("p").fadeIn(4000); - Funciona
Fonte : https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_fadein
Observação: Já nos dois casos acima fadeIn funcionou, mas cada um de uma maneira diferente, o primeiro somente exibiu após 4000 ms e o segundo foi exibindo lentamente durante os 4000 ms
Pesquisando um pouco cheguei a seguinte conclusão sobre essa questão, pois ERREI a questão marcando a alternativa B, ou seja, uma pegadinha talvez.
.toggle() Display or hide the matched elements.
.fadeToggle() Display or hide the matched elements by animating their opacity.
.fadeIn() Display the matched elements by fading them to opaque.
.fadeOut() Hide the matched elements by fading them to transparent.
.delay() Set a timer to delay execution of subsequent items in the queue.
Fonte : https://api.jquery.com/
$("p").delay(4000).toggle(); - Não Funcionou
$("p").toggle(4000); - Funcionou
Fonte : https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_eff_toggle
Observação: Aparentemente o .delay(4000) não funcionou com o toggle
$("p").delay(4000).fadeIn(); - Funciona
$("p").fadeIn(4000); - Funciona
Fonte : https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_fadein
Observação: Já nos dois casos acima fadeIn funcionou, mas cada um de uma maneira diferente, o primeiro somente exibiu após 4000 ms e o segundo foi exibindo lentamente durante os 4000 ms
fadeIn(): Display the matched elements by fading them to opaque.
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo