Observe o código em JavaScript em (I) e a figura que repres...
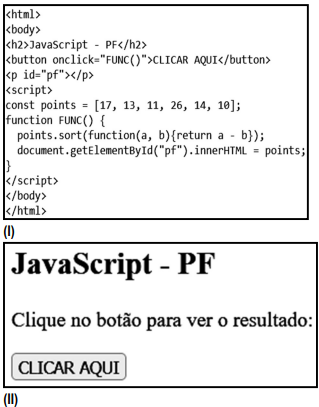
Observe o código em JavaScript em (I) e a figura que representa sua execução em (II).

Na execução, ao clicar no botão  , a saída
gerada será a seguinte sequência de números:
, a saída
gerada será a seguinte sequência de números:
Comentários
Veja os comentários dos nossos alunos
Agora eu entendi, graças ao comentário do Samuel
function (a, b) {return a - b} : logo 17-13=4
4 é maior q 0, logo ordem crescente
também não entendi
Essa forma apresentada na questão é uma das formas de ordenar um array em Javascript.
Ela é descrita no exemplo da W3schools:
---
const points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo1").innerHTML = points;
points.sort(function(a, b){return a - b});
document.getElementById("demo2").innerHTML = points;
---
Resultado:
40,100,1,5,25,10
1,5,10,25,40,100
https://www.w3schools.com/js/js_array_sort.asp
function (a, b) {return a - b} :
Se resultado maior que 0, ordena do menor para o maior;
Se resultado menor que 0, ordena do maior para o menor;
A função de comparação function (a,b) {return a-b} compara todos os valores na matriz, dois valores de cada vez (a, b).
Ex: Ao comparar 40 e 100, o método sort() chama a função de comparação (40, 100).
A função calcula 40 - 100 (a - b) e, como o resultado é negativo (-60), a função de classificação classificará 40 como um valor inferior a 100. Ordenando em seguida com a função sort().
Use return b-a se quiser ordenar de forma decrescente.
Fonte: w3schools
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo