HTML5 (Hypertext Markup Language, versão 5) é uma linguagem ...
HTML5 (Hypertext Markup Language, versão 5) é uma linguagem utilizada para estruturação e apresentação de conteúdo na Internet.
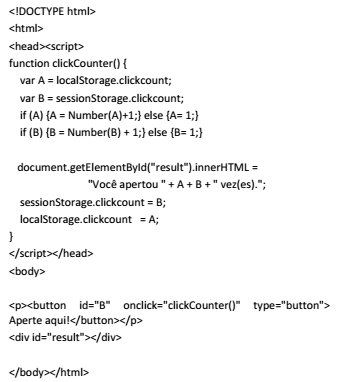
Analise a página HTML5 a seguir:

Considere que você está utilizando um navegador web que suporta HTML5 Local Storage e ao acessar essa página pela primeira vez você apertou três vezes o botão indicado com id="B" e então você fechou o navegador.
Posteriormente, você utiliza o mesmo navegador para acessar novamente essa mesma página.
Após apertar duas vezes o mesmo botão, será apresentada a
seguinte mensagem no corpo da página:
Gabarito comentado
Confira o gabarito comentado por um dos nossos professores
O valor de A será 5, pois o valor está armazenado no localStorage, que não é apagado após a sessão ser encerrada, ou o navegador ser fechado.
O valor de B será 2, pois os 3 cliques dados antes de fechar o navegador serão apagados, e a variável só irá registrar os 2 últimos cliques.
Portanto a alternativa correta é a letra D
Clique para visualizar este gabarito
Visualize o gabarito desta questão clicando no botão abaixo
Comentários
Veja os comentários dos nossos alunos
Gabarito letra D. Agora vamos partir pra violencia rsrs. sessionStorage -> os dados ficam armazenados naquela sessao do browser, ou seja, se fechar, vc perdera esses dados. enquanto q no local storage acredito q o browser, armazena no pc, sendo apagado ao desligar ou ao reiniciar.
Na situacao ele usa o botao para incrementar os valores A e B, sendo que B e zerado ao fechar o browser e A, ñ, entao vamos se colocar no lugar do cara, vc clica 3 vezes, incrementando A e B assim: 0+1 = 1(primeiro clique), 1+1 = 2(segundo clique), 2+1 = 3(terceiro clique), dps disso ele fechar o browser e clica mais 2 vezes, logo A permanece igual a 3, porem B fica igual a 0, adicione 2 ao valor de A = 5, e B = 2, ele pega esses 2 valores e junta, dps mostra na tela, conforme essa linha document.getElementById("result").innerHtml = "Vc apertou " + A + B + "vez(es).";
detalhe msm se o valor de A ou B nao entrar no primeiro if ele, garanti q eles(a e b) serao iguais a 1 no primeiro clique, por meio do else {a=1}, por exemplo.
Ufa espero ter ajudado bons estudos, se alguem puder complementar ou corrigir algo fico grato, mande uma msg no pv, pq nao posso mais acompanhar as questoes pra poder corrigir os comentarios :D
Marcelo muito obrigado essa ai achei meio complicada, mas sua explicação foi excepsional (y) Parabéns.
Legal a introdução "Agora vamos partir pra violencia..." KKK ^_^
Devemos prestar atenção no código javascript ele não está somando os valores de A e B e sim concatenando.
Bons estudos.
Gabarito letra D
Exemplos práticos para ficar mais claro.
document.getElementByID("result".innetHTML = "Você apertou " + A + B + " vez(es).";
Saída: Você apertou 52 vez(es).
document.getElementByID("result".innetHTML = "Você apertou " + (A + B) + " vez(es).";
Saída: Você apertou 7 vez(es).
document.getElementByID("result".innetHTML = A + B;
Saída: 7
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo