Questões de Concurso
Comentadas para prefeitura do rio de janeiro - rj
Foram encontradas 2.765 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!

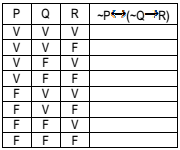
Completando-se corretamente a quarta coluna com os valores lógicos V ou F, e escolhendo-se ao acaso um valor lógico dessa coluna, a probabilidade de ele ser verdadeiro é de:

Considerando que o padrão de alinhamento é à esquerda, conforme mostrado, para configurar alinhamento pelo centro, esse funcionário, a partir da caixa de Texto selecionada, deve acionar o ícone
 ou, como alternativa, executar o
seguinte atalho de teclado:
ou, como alternativa, executar o
seguinte atalho de teclado:
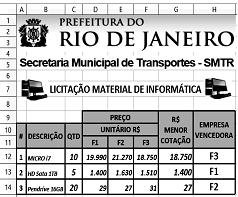
Na planilha foram realizados os procedimentos abaixo: ·
Em G12, G13 e G14 foram inseridas expressões usando a função MENOR para determinar a menor cotação para o item entre as três empresas fornecedoras. ·
A indicação da empresa vencedora nas células H12, H13 e H14 foi determinada por meio do emprego da função SE comparando a menor cotação com os valores das empresas fornecedoras para o item considerado, usando o conceito de referência absoluta.
Nessas condições, as expressões inseridas em G12 e H13 foram, respectivamente:

Pela especificação indicada, conclui-se que essa impressora apresenta a seguinte funcionalidade: