
Comentários
Veja os comentários dos nossos alunos
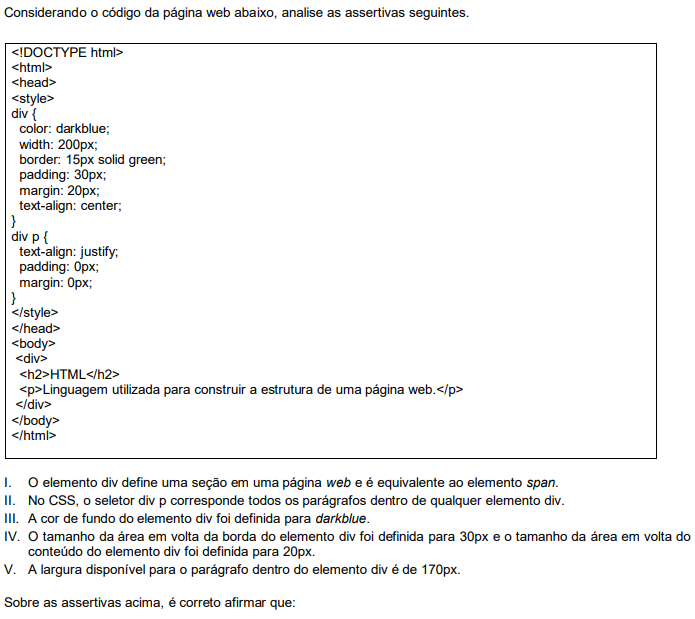
I. O elemento div define uma seção em uma página web e é equivalente ao elemento span.
Errada. Existe uma tag <section> específica para seção e também div e span são elementos diferentes, não equivalentes, embora sejam muito parecidos em alguns casos. <div> é um elemento de bloco enquanto <span> é um elemento inline.
II. No CSS, o seletor div p corresponde todos os parágrafos dentro de qualquer elemento div.
Correta. Sim, o "div p" seleciona todos os parágrafos dentro de div.
III. A cor de fundo do elemento div foi definida para darkblue.
Errada. A cor que foi definida foi a cor da letra dentro do elemento div, não a de fundo, que é definida com background color.
IV. O tamanho da área em volta da borda do elemento div foi definida para 30px e o tamanho da área em volta do conteúdo do elemento div foi definida para 20px.
Errada. O tamanho da área em volta da borda do elemento div é o margin, que foi definido com 20px, e o tamanho da área em volta do conteúdo do elemento div é o padding que foi definido para 30px.
V. A largura disponível para o parágrafo dentro do elemento div é de 170px.
Errada. A largura é de 0 px, não foi definido largura dentro de div p (parágrafo dentro do elemento div), só foi definido largura dentro da div.
Segundo a banca o gabarito é C 2 afirmativas verdadeiras, porém eu acho q deveria ser a B, visto que só achei uma verdadeira, me corrijam se eu estiver errado.
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo