Questões de Concurso Sobre design gráfico
Foram encontradas 3.991 questões
Uma das questões ambientais mais importantes enfrentadas pelas gráficas é a liberação de compostos voláteis (VOCs). Cujos (VOCs) são comumente encontrados:
I - corte e vinco
II - lombada quadrada
III - lombada canoa
IV - costura
V - boneca (o)
P) procedimento que une os cadernos uns aos outros, feito inicialmente nos cadernos de forma individual, com três pontos prendendo as folhas, depois prende todos os cadernos, algumas vezes a uma gaze, na qual ainda serão colados.
(Q) No momento da concepção, fazer um protótipo do projeto, para obter a posição correta de cada página na folha impressa.
(R) unir as dobras dos cadernos, através de cola, deixando-as planas.
(S) são operações executadas normalmente em equipamentos específicos ou tipográficos adaptados, preparados para receber em lugar de matrizes: facas.
(T) unir as dobras dos cadernos, através de um ponto metálico, apresentando uma pequena curvatura.
I - viscosidade
II - grau de moagem
III - tixotropia
IV - tom de massa
V - tack
(P) É a intensidade da cor da tinta quando a observamos em um volume de carga alta, como quando abrimos a lata de tinta.
(Q) É a medida da rigidez aparente da tinta quando ela se encontra em repouso.
(R) E a medida que indica a granulometria dos pigmentos.
(S) É a medida da capacidade de escoamento das tintas gráficas.
(T) É a medida da adesividade do filme de tinta, é a resistência à separação em partes que o filme de tinta apresenta.
Dentre os softwares gráficos podemos citar...
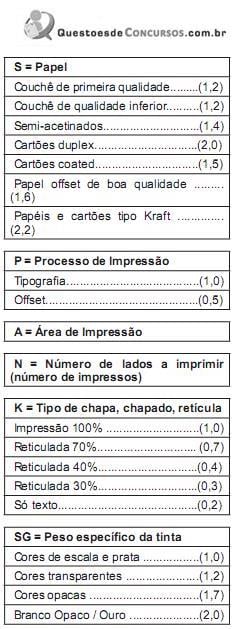
S x P x A x N x K x SG = kg 353
e consultando as tabelas abaixo:

Podemos dizer que para 30.000 folhas impressas 1/1 em chapado, medindo 0,5 metro x 0,5 metro pelo processo offset com tinta cian Europa em um substrato semi-acetinado, usaremos a seguinte quantidade de tinta: