Questões de Concurso Sobre design gráfico
Foram encontradas 3.860 questões

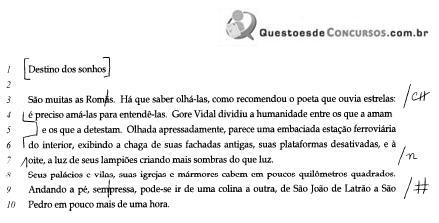
Foram solicitadas ao diagramador as seguintes correções:
I. título vazado;
II. aplicar logo (nome da publicação) com transparên- cia 20%;
III. aplicar tarja 100% preto sobre texto vazado;
IV. sangrar foto;
V. justificar título e subtítulo.
O diagramador NÃO efetuou a correção de número

As linhas 1, 3, 5, 7 e 9 apresentam marcações que signi- ficam, respectivamente,
próximos itens.
trabalho resultou em uma radical transformação nos meios de
produção, o casamento da informática com os meios de
comunicação promoveu novas formas de comunicação e
entretenimento, como as redes sociais na Internet, por exemplo.
O fato é que as tecnologias, os procedimentos da comunicação e a
percepção visual e auditiva se modificaram em razão da inserção de
elementos audiovisuais e, em especial, das novas condições de
navegabilidade e interatividade. Uma nova forma de oralidade,
de natureza audiovisual, impulsionada pela interatividade,
desenvolveu-se, no século XXI, nas redes digitais de comunicação
a distância.
Tendo o texto acima como referência inicial e considerando os
múltiplos aspectos que ele suscita, julgue os itens que se seguem.
Considerando a boa legibilidade de um texto diagramado, analise as afirmativas e assinale com V para verdadeiras ou F para falsas.
( ) O espaço entre as palavras deve ser nitidamente menor que o espaço entre as linhas.
( ) Quanto mais longa a linha, maior deve ser a entrelinha, quanto mais curta a linha, menor pode ser o espaço entre as linhas.
( ) Uma regra geral que pode ser aplicada para a diagramação de blocos de texto estreitos é sempre usar o alinhamento à esquerda.
( ) Quanto maior a largura do bloco de texto, maior o número de palavras na linha e maior a regularidade do espaço entre as palavras.
Assinale a alternativa que apresenta a sequência CORRETA.
A impressão offset é a impressão litográfica aperfeiçoada e automatizada. Essa impressão é do tipo
De acordo com Dondis (2007), entre todas as técnicas visuais, nenhuma é mais importante para o controle de uma mensagem visual do que o contraste. Com base nesse aspecto da Sintaxe da Linguagem Visual, analise as assertivas abaixo e assinale V, se verdadeiras, ou F, se falsas.
( ) É a força compositiva em busca da harmonia, pois busca-se resolver a tensão no mecanismo perceptivo (eixo sentido).
( ) Quando a composição se aproxima das expectativas, tem-se uma composição aguçada, chocante, contrastante.
( ) As principais formas de contraste são cor, peso, forma e escala.
( ) Em uma composição, procura-se conduzir o olhar para pontos estratégicos. Esses pontos determinam a área axial em uma composição, aquilo que é olhado em primeiro lugar, e o uso da hierarquia é eficaz como princípio de contraste.
( ) Em um projeto, a composição deve evitar variações bruscas no tamanho dos elementos, de modo a não confundir a percepção das mensagens.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
1. HTML
2. CSS
3. JavaScript
4. PHP
( ) Linguagem de programação de alto nível, interpretada e orientada a objetos, amplamente utilizada no desenvolvimento web. Ela é executada no navegador do usuário, permitindo a criação de páginas web dinâmicas e interativas.
( ) É uma linguagem de programação de código aberto amplamente utilizada para o desenvolvimento de aplicações web. Originalmente projetada para criar páginas web dinâmicas. Ele permite a criação de páginas web interativas e dinâmicas, onde o conteúdo pode ser gerado a partir de interações do usuário, dados de bancos de dados, ou outras fontes.
( ) No desenvolvimento web ele separa a estrutura do conteúdo da sua apresentação visual e permite que você controle o layout, cores, fontes e outros aspectos visuais de uma página web.
( ) É uma linguagem fundamental no desenvolvimento web. Ela é usada para criar e estruturar o conteúdo de uma página na internet e utiliza marcações (tags) para definir elementos dentro de um documento, indicando como esses elementos devem ser exibidos ou funcionar no navegador.
Assinale a opção que indica a relação correta, na ordem apresentada.
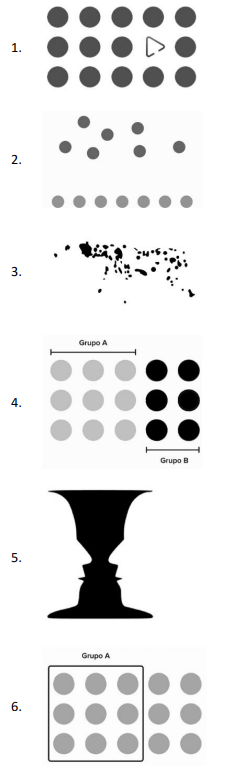
Relacione os exemplos listados a seguir aos respectivos princípios.

( ) Princípio da similaridade
( ) Princípio do fechamento
( ) Princípio da figura-fundo
( ) Princípio da continuidade
( ) Princípio da região comum
( ) Princípio do ponto focal
Assinale a opção que apresenta a relação correta, na ordem apresentada.
Assinale a opção que indica a etapa do projeto de embalagens descrita.