Questões de Concurso Sobre design gráfico
Foram encontradas 3.991 questões
( ) Os conceitos de legibilidade (legibility) e de leiturabilidade (readability) são sinônimos, podendo ser usados indistintamente para se referir à mesma coisa que, no caso, é a facilidade de leitura. ( ) A leiturabilidade se refere ao que torna alguns textos mais fáceis de ler do que outros, ou seja, é o total dos elementos presentes em determinado material impresso que influencia no entendimento, na velocidade de leitura e no interesse do leitor (utilização de vocabulário simples e claro, períodos e parágrafos curtos, etc.). ( ) A legibilidade diz respeito à eficiência e à velocidade com que um grupo de caracteres em um texto pode ser reconhecido. Aí exercem um papel importante a seleção tipográfica e a elaboração do layout. ( ) O uso de espaço em branco em nada acrescenta à legibilidade, podendo, inclusive, comprometê-la.
A sequência correta é
I No Photoshop, textos com fontes pequenas ficam levemente pixelados para impressão gráfica offset ou flexográfica. Em trabalhos com muitos textos, como revistas e catálogos, o InDesign apresenta melhor desempenho quanto à definição, à leveza de arquivo e à flexibilidade de diagramação. II O Illustrator e o CorelDraw são importantes programas vetoriais, com flexibilidade e desempenho que permitem criar desde formas simples até ilustrações complexas. Embora o InDesign também utilize vetores, ele o faz de forma bem mais simplificada, mantendo as ferramentas básicas à mão. III Fusões complexas, com uso de máscaras e efeitos de camadas como Overlay e Multiply, apresentam melhores resultados no InDesign e no CorelDraw. IV O InDesign possui excelentes recursos para elaboração de tabelas, além de converter com fidelidade arquivos do Excel.
Estão corretas.


4. Rasterização
( ) Efeito que pode ser aplicado em fontes ou objetos, dando a impressão de que são tridimensionais. ( ) Conversão de imagens em bitmaps.
( ) Ajuste de distância entre duas letras. ( ) Efeito de desfoque ou “borrado”, que pode ser de vários tipos.
A sequência correta é
No que tange às principais características dos softwares utilizados pelos designers gráficos,
I. o primeiro é um programa viabilizar a criação de trabalhos de diagramação, tendo por foco gerar peças gráficas como editoriais, materiais publicitários e apresentações impressas.
II. o segundo é direcionado para a criação de trabalhos vetoriais, e em vez de um mapa alinhado de pixels, opera a criação de desenhos por curvas, o que atribui a possibilidade de aumentar ou reduzir a imagem da maneira que bem entender, seja em ilustrações vetoriais, layouts ou em uma identidade visual.
Exemplos de softwares que se enquadram nas características descritas em I e em II são, respectivamente:

Esse recurso é conhecido como Barra de:
Cores em folhas de estilo CSS podem ser definidas de várias formas, sendo duas delas caracterizadas a seguir.
I. No esquema hexadecimal, uma cor é especificada com #RRGGBB, sendo que para RR (red), GG (green) e BB (blue) se utilizam dois caracteres na faixa de 00 a FF para representar a intensidade das cores. Por exemplo: #p1 {background-color: #00ff00;}
II. No esquema RGB, para definir a intensidade das cores são utilizados inteiros entre 0 e 255 ou uma percentagem entre 0 e 100%. Por exemplo: #p2 {background-color: rgb(255, 255, 255);}
Nas sintaxes exemplificadas em I e II as cores são, respectivamente:
I. Neste método, o CSS é carregado toda vez que um site é atualizado, o que pode gerar tempos de carregamento maiores. Não é possível usar o mesmo estilo CSS em várias páginas, pois este método fica configurado para apenas uma página. Avantagem é ser mais fácil compartilhar o template da página para uma pré-visualização.
II. Neste método, o designer gráfico trabalha com elementos específicos que usam a tag <style>. Cada componente precisa ser estilizado, não é o modo mais rápido de se usar códigos CSS. A vantagem é permitir fazer alterações em um único elemento.
III. Neste método, tudo é feito em um arquivo .css em separado, o que possibilita ao designer gráfico programar e planejar todo o conteúdo CSS de uma página em um documento. Permite posteriormente, anexá-lo ao arquivo HTML dessa mesma página. A maior vantagem é a diminuição do carregamento de sites.
Os métodos I, I I e I I I são denominados, respectivamente:
A figura a seguir ilustra uma tabela, utilizada em uma homepage, criada por meio de um código HTML.

A sintaxe correta para o código HTML, está indicado
na seguinte alternativa:
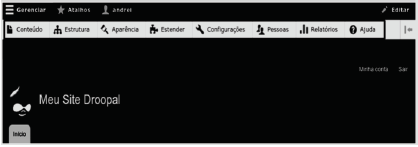
A figura a seguir mostra as opções principais do Drupal, que ficam em uma guia na parte superior da tela.

A seguir, são listadas afirmativas.
I. Permite gerenciar blocos de layout, comentários, formulários de contatos, taxonomia, tipos de conteúdo e visualizações.
II. Permite baixar e instalar temas para configurar o estilo visual do site.
III. Permite adicionar e gerenciar conteúdos, comentários e arquivos.
As afirmativas I, II e III constituem objetivos e
funcionalidades, respectivamente, das seguintes
opções da guia:
Na criação de arte e produção gráfica para a web, há formatos de arquivos de imagem adequados de acordo com o uso, descritos nas duas situações a seguir:
I. É o formato indicado quando se deseja preservar a qualidade de fotos, sem se preocupar com dispositivo em que serão exibidas e se há necessidade de se usar imagens com fundos transparentes.
II. É o formato indi cado se o caso for compartilhamento de imagens grandes com mais facilidade e sem perder qualidade.
Os dois formatos descritos em I e em II são do tipo matriciais e conhecidos, respectivamente, pelas siglas: