Questões de Concurso
Sobre web design em design gráfico
Foram encontradas 659 questões
JavaScript é uma linguagem de programação interpretada que opera com os elementos de sintaxe de programação estruturada da linguagem C.

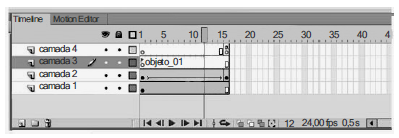
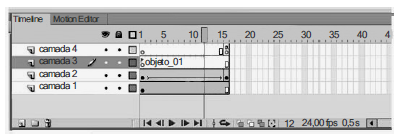
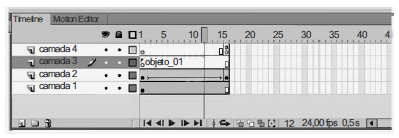
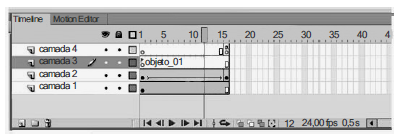
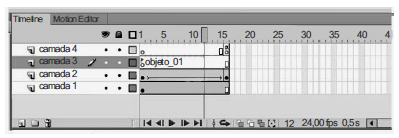
Considerando a figura apresentada, julgue o item subsecutivo no que se refere ao programa Flash.
No Stage, o conteúdo da camada 2 sofre alterações ao longo dos quadros de 1 a 16, ao passo que o conteúdo da camada 1 não apresenta alterações.

Considerando a figura apresentada, julgue o item subsecutivo no que se refere ao programa Flash.
Na figura apresentada, o elemento objeto_01, constante da camada 3, é visível no Stage.

Considerando a figura apresentada, julgue o item subsecutivo no que se refere ao programa Flash.
Na camada 4 da referida figura, é apresentado um comando que altera a animação apenas quando esta atinge o quadro-chave 16.

Considerando a figura apresentada, julgue o item subsecutivo no que se refere ao programa Flash.
No Flash, para se remover um quadro-chave (keyframe) da timeline, é suficiente selecioná-lo e pressionar a tecla


Considerando a figura apresentada, julgue o item subsecutivo no que se refere ao programa Flash.
A duração da animação até o quadro 12 foi igual a 0,5 segundo.
O GIMP 2.8 apresenta novas funcionalidades na interface do usuário, como por exemplo, um modo de edição em uma única janela.
No que concerne à construção de sites, uma preocupação do projetista é criar páginas que possam ser acessadas por pessoas diferentes. Acerca desse aspecto, seguem duas afirmativas.
I - Capacidade de um produto ser flexível o suficiente para atender às necessidades e preferências do maior número possível de pessoas, além de ser compatível com tecnologias assistivas usadas por pessoas com necessidades especiais.
II - Sistemas devem ser fáceis de usar e de aprender, flexíveis e precisam despertar nas pessoas uma boa atitude.
As afirmativas I e II estão associadas, respectivamente,
aos conceitos de:
. No que diz respeito ao design de uma página para a internet, três princípios são destacados a seguir.
I - Nada deve ser colocado arbitrariamente em uma página de um site. Cada item deve ter uma conexão visual com algo nessa página.
II - Se dois itens em uma página não forem os mesmos, diferencie-os completamente. Isso pode ser implementado por meio do uso de uma cor viva e outra mais suave, por exemplo.
III - Itens relacionados entre si devem ser agrupados. Isso oferece ao leitor uma pista visual da organização e do conteúdo da página.
Esses princípios são conhecidos, respectivamente, como:
Essas informações são normalmente documentadas em
Essa linguagem padrão é conhecida por:
Esses dois formatos são, respectivamente,
Esse método acarreta alguns cuidados, listados a seguir.
• Somente símbolos podem ser animados.
• Somente um símbolo por keyframe/Layer deve ser utilizado.
• O mesmo símbolo deve estar presente tanto no keyframe inicial como no final.
Esse método de animação é conhecido por "Animação Linear" ou:
Nesses padrões, as cores primitivas são, respectivamente: