Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
I. Quando uma página HTML é analisada sintaticamente por um navegador web, qualquer formatação que tenha sido feita a mão ? isto é, quaisquer espaços extras, tabulações, mudança de linha etc. ? não será ignorada.
II. Os navegadores web são regulamentados e padronizados pela World Wide Web Consortium (W3C) e por esse motivo todas as versões suportam o mesmo conjunto de recursos tags HTML.
III. A declaração DOCTYPE é uma tag HTML que informa ao navegador web a versão da linguagem de marcação que a página foi escrita.
IV. A Document Type Definition (DTD) especifica as regras para a linguagem de marcação, para que os navegadores possam processar o conteúdo corretamente.
Está correto o que se afirma APENAS em
incumbência de desenvolver um sistema com as características
apresentadas a seguir.
* O sistema deverá ser integrado, interoperável, portável e
seguro.
* O sistema deverá apoiar tanto o processamento online, quanto
o suporte a decisão e gestão de conteúdos.
* O sistema deverá ser embasado na plataforma JEE (Java
enterprise edition) v.6, envolvendo servlets, JSP (Java server
pages), Ajax, JSF (Java server faces) 2.0, Hibernate 3.5, SOA
e web services.
O líder da equipe iniciou, então, um extenso processo de
coleta de dados com o objetivo de identificar as condições
limitantes da solução a ser desenvolvida e tomar decisões
arquiteturais e tecnológicas que impactarão várias características
funcionais e não funcionais do sistema, ao longo de seu ciclo de
vida. A partir dessa coleta, o líder deverá apresentar à equipe um
conjunto de informações e de decisões.
Considere que o sistema descrito no texto deva ser aderente às
recomendações de acessibilidade do Sistema de Administração dos
Recursos de Informação e Informática (SISP), o denominado
modelo e-Mag. Nesse sentido, julgue os itens subsequentes.
 não deve ser usado para composição do leiaute de páginas HTML.
não deve ser usado para composição do leiaute de páginas HTML.
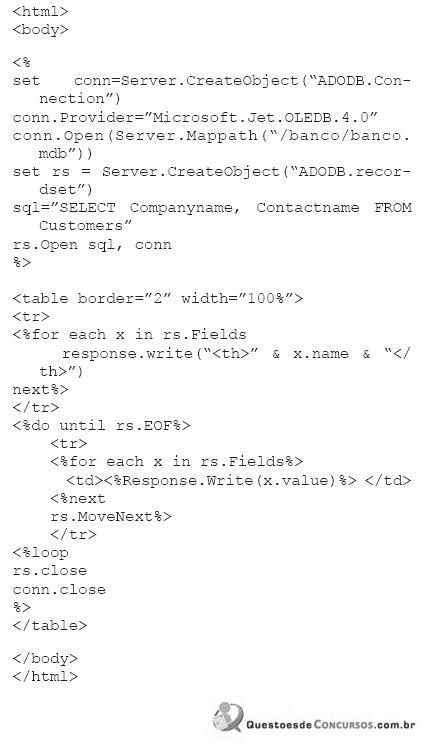
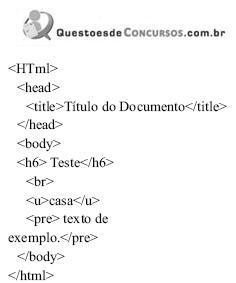
Considerando-se que o acesso HTTP ao arquivo GIF retorna o código 200, o que é apresentado no navegador na execução desse fragmento?

Qual o objetivo desse código?

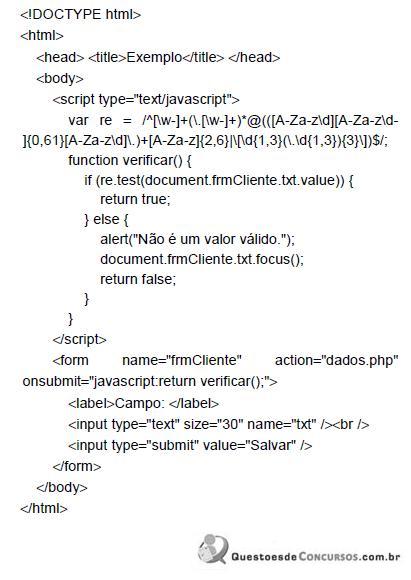
O bloco de código mostra o uso de expressão regular para validar a entrada de

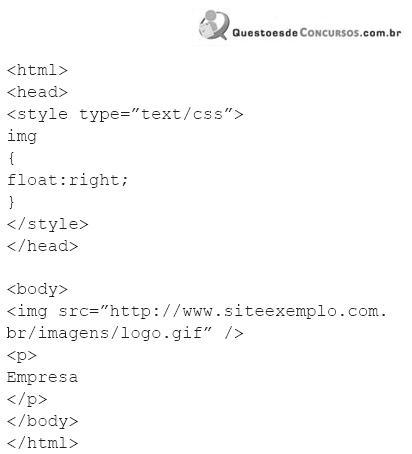
Esses blocos representam, respectivamente, as maneiras de inserir folhas de estilo:
I. O HTML deve ser usado como padrão de linguagem de marcação e conter tags otimizadas que integrem as fases de programação e design.
II. O HTML deve ser usado com a finalidade para a qual foi criado, ou seja, o documento HTML só deve ter conteúdo e não apresentação visual.
III. A apresentação visual deve ser toda formatada através de CSS, permitindo, dessa forma, que as fases de design e programação ocorram em paralelo, reduzindo o tempo de produção.
IV. HTML estruturado da maneira recomendada pelo W3C traz como um dos benefícios, a indexação em mecanismos de busca inteligentes, melhor realizada.
É correto o que se afirma SOMENTE em

I. inclui, na tela, a figura especificada no arquivo;
II. apresenta, na tela, um letreiro em movimento, cujo texto se encontra em arquivo.mov;
III. apresenta uma forma simplificada de inserção de um vídeo.
Sobre as afirmações, pode-se dizer que está correto o contido em

I. a extensão xxx pode ser, por exemplo, gif, jpg ou png;
II. a imagem não pode apresentar uma resolução superior a 640 × 480 pixels;
III. para que o comando funcione, não pode ser especificado o caminho da imagem /imagens/; a mesma deve estar junto com o arquivo .html.
Sobre as afirmações, pode-se dizer que está correto o contido em

Sobre ele, é correto afirmar que

Com base na estrutura do documento XML apresentado acima,
julgue os próximos itens.
plataforma, envolvendo redes sociais e ferramentas com maior grau
de interação e colaboração, porém não faz uso de novas linguagens
de programação, mas sim de novo modo de utilização das já
existentes. Quanto à temática de linguagens para a Web, julgue os
itens de 93 a 102.
plataforma, envolvendo redes sociais e ferramentas com maior grau
de interação e colaboração, porém não faz uso de novas linguagens
de programação, mas sim de novo modo de utilização das já
existentes. Quanto à temática de linguagens para a Web, julgue os
itens de 93 a 102.
plataforma, envolvendo redes sociais e ferramentas com maior grau
de interação e colaboração, porém não faz uso de novas linguagens
de programação, mas sim de novo modo de utilização das já
existentes. Quanto à temática de linguagens para a Web, julgue os
itens de 93 a 102.