Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
<div id="teste"> <button onclick="xpto(this)">A</button> <button onclick="xpto(this)">B</button> <button onclick="xpto(this)">C</button> </div>
Considere ainda o trecho abaixo, descrito numa hipotética linguagem de script no lado cliente uma página Web.
function xpto(x) { document.getElementById("teste").appendChild(x); }
Assinale o efeito verificado na página exibida quando o segundo botão é clicado.

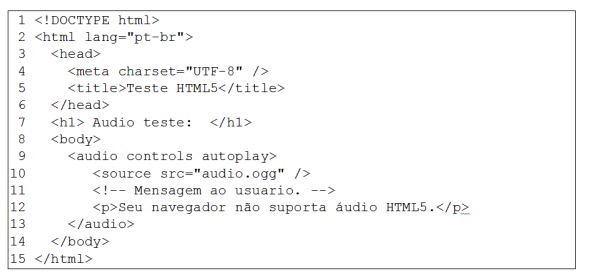
Analise o código em HTML abaixo.

Sobre esse código, é correto afirmar:
Considere a existência de uma classe Usuário em uma aplicação PHP, em condições ideais, que contém o atributo senha e as respectivas funções gettere setter. Nessa aplicação, há um arquivo PHP que recebe a senha digitada em um campo de uma página HTML e instancia um objeto da classe usuário, como mostra as linhas abaixo.
$senha = filter_input(INPUT_POST, 'senha', FILTER_SANITIZE_FULL_SPECIAL_CHARS);
$usu = new Usuário;
Após essas linhas de código, para chamar a função setSenha da classe Usuário e passar a senha recebida criptografada com algoritmo MD5, utiliza-se a instrução
Sobre o desenvolvimento para internet, analise as afirmações a seguir.
I. Laravel e Django são frameworks para o desenvolvimento de projetos para internet capazes de facilitar tanto o desenvolvimento do frontend quanto do backend.
II. Técnicas de design responsivo são comumente aplicadas no frontend para garantir que o projeto funcione adequadamente nas mais diversas resoluções de telas.
III. Ajax é uma tecnologia backend que permite a execução assíncrona de scripts, comumente em JavaScript, que alteram a estrutura de uma página HTML.
IV. Jquery é uma biblioteca JavaScript que permite a busca e manipulação dos elementos de uma página HTML através de uma sintaxe própria que é suportada nativamente pela maioria dos navegadores atuais.
V. CSS é uma linguagem de estilização através da qual é possível determinar características como fonte, tamanho, orientação, posição e animação de elementos em uma página HTML.
Estão CORRETAS, apenas, as proposições
Está(ão) presente(s) no padrão HTML 5:
I. Tags como header, article e footer são utilizadas para definir a estrutura do documento.
II. Carregamento assíncrono de scripts.
III. Formulários com campos nos formatos data, e-mail, telefone e url.
IV. Tags para reprodução de conteúdo multimídia como vídeo e áudio.
Estão CORRETAS, apenas, as alternativas
O Bootstrap é uma estrutura popular de HTML, CSS e JavaScript para o desenvolvimento de websites responsivos e móveis.
São classes do Bootstrap para estilizar botões
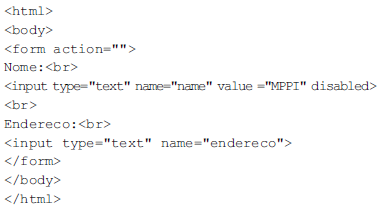
Situação hipotética: Determinado usuário comandou a execução do seguinte código.

Assertiva: Nessa situação, o resultado da execução do código será um formulário com dois campos: nome e endereco. O campo nome aparecerá com o valor MPPI preenchido, sem a possibilidade de edição, e não será enviado ao se enviar o formulário; o campo endereco poderá ser editado e o valor poderá ser enviado.
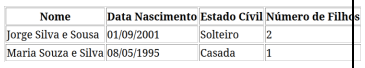
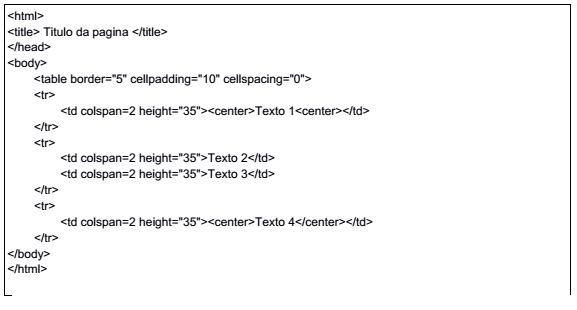
Referente a tabela que o código abaixo gerará, assinale a alternativa correta:

Assinale a alternativa correta:

E execução do código acima gerará uma página em branco cujo título será:
O trecho de código CSS a seguir,
div > p {
background-color: yellow;
}
quando aplicado a um documento HTML/XHTML indica
que:
