Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
I. A tag <FRAME> define como dividir a janela em frames.
II. Cada FRAMESET abarca um conjunto de linhas e colunas, definido com os atributos ROWS e COLS.
III. A tag <FRAMESET> define o documento HTML que será colocado em cada frame.
Está correto o que se afirma APENAS em

A figura acima apresenta a interface de um navegador web, após acesso a um sítio web, na qual são destacadas regiões
nomeadas de A até F. Na situação apresentada, o ponteiro do mouse está sobre a região C, o que fez com que as informações nas
regiões D e F fossem apresentadas. Caso o usuário passe o ponteiro do mouse sobre as regiões A, B e E serão mostradas na região
F, respectivamente, as informações a seguir.

A partir das informações apresentadas acima, julgue os itens que
se seguem.

A figura acima apresenta a interface de um navegador web, após acesso a um sítio web, na qual são destacadas regiões
nomeadas de A até F. Na situação apresentada, o ponteiro do mouse está sobre a região C, o que fez com que as informações nas
regiões D e F fossem apresentadas. Caso o usuário passe o ponteiro do mouse sobre as regiões A, B e E serão mostradas na região
F, respectivamente, as informações a seguir.

A partir das informações apresentadas acima, julgue os itens que
se seguem.

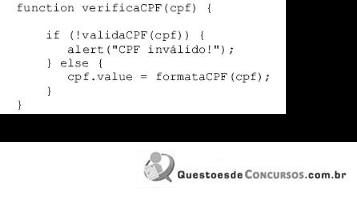
Os códigos acima, adaptados de JavaScript: The Definitive Guide, apresentam o conteúdo de dois arquivos: uma página HTML cujo
nome é teste.html e um script JavaScript cujo nome é valida.js. Julgue os seguintes itens, a partir do comportamento exibido pelo
browser quando interpretando a referida página HTML, considerando que a página tenha sido recebida por meio de um pedido http
enviado a um servidor, e para a qual o browser habilitou permissões para execução de todos os códigos apresentados.

Os códigos acima, adaptados de JavaScript: The Definitive Guide, apresentam o conteúdo de dois arquivos: uma página HTML cujo
nome é teste.html e um script JavaScript cujo nome é valida.js. Julgue os seguintes itens, a partir do comportamento exibido pelo
browser quando interpretando a referida página HTML, considerando que a página tenha sido recebida por meio de um pedido http
enviado a um servidor, e para a qual o browser habilitou permissões para execução de todos os códigos apresentados.

A figura acima, adaptada de java.sun.com, ilustra a arquitetura de uma aplicação web desenvolvida na plataforma J2EE, tendo sido
alguns de seus módulos nomeados de A até I. Considere que uma aplicação com a arquitetura mostrada tenha sido instalada em um
servidor de aplicação JBoss 4.0 ou superior, por meio do deploy de um arquivo com nome aplicacao.war, e se encontre em pleno
funcionamento. Com base nessas informações, julgue os itens de 105 a 109, quanto aos conceitos de desenvolvimento de aplicações.

Uma maneira correta de utilizar a função verificaCPF()em uma caixa de texto de um formulário HTML, para obter o comportamento descrito, é

A figura acima mostra uma tabela construída em HTML. O segundo tag < tr > do código HTML dessa tabela contém:
Sobre as tecnologias Internet são feitas duas afirmativas.
I - Um parser XML pode utilizar um _________ para validar um documento XML. _______ , por sua vez, é uma interface baseada em eventos que pode ser utilizada para escrever aplicações para ler dados contidos em um documento XML.
II - Arquivos ________ podem ser utilizados para transformar arquivos XML em HTML.
Para que as afirmativas acima sejam verdadeiras, as lacunas devem ser preenchidas, respectivamente, com:
Observe as seguintes afirmativas sobre tags no HTML 4:
I - OL - cria listas ordenadas;
II - BR - cria uma quebra de linha;
III - P - cria novos parágrafos;
IV - UL - cria listas não ordenadas.
Está(ão) correta(s) a(s) afirmativa(s):
I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.