Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
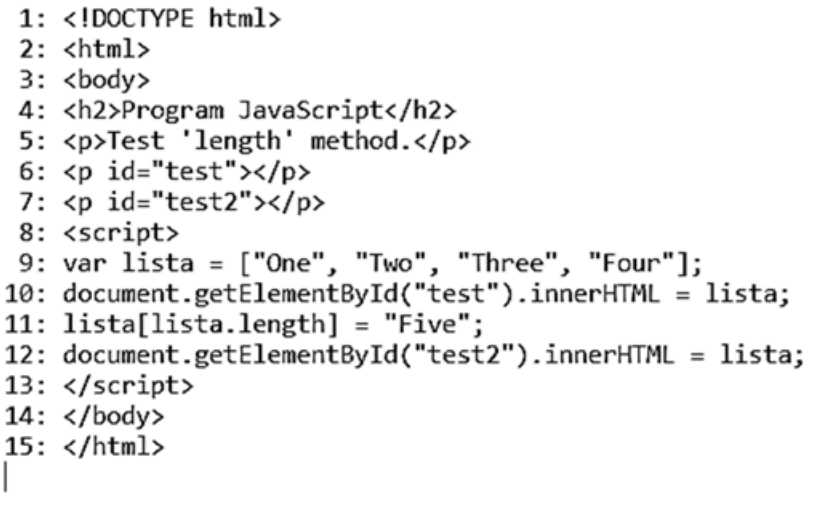
Com relação ao programa JavaScript acima, julgue o item que se segue.
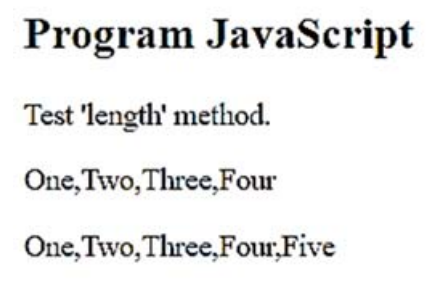
A saída do programa terá o resultado mostrado
a seguir.

Com relação ao programa JavaScript acima, julgue o item que se segue.
Com relação ao programa JavaScript acima, julgue o item que se segue.
Assim como na linguagem de programação Pascal, os programas em linguagem JavaScript iniciam com o comando Program JavaScript (linha 4).
Acerca dos conceitos e padrões Java e JavaScript, julgue o item a seguir.
"O jQuery é uma biblioteca _____ e utiliza variáveis na forma de seletores _____ e trabalha em qualquer projeto de frontend que envolva arquivos _____”.
Assinale a alternativa que preencha correta e respectivamente as lacunas.
Apresenta-se o código JavaScript abaixo, inserido no meio de um documento HTML;
<script>
function myFunction() {
var x = 10;
var y = 20;
var a = eval(“x * y”) + “<br>”;
var x = eval(“y + 2”) + “<br>”;
var b = eval(“y / 2”) + “<br>”;
var c = eval(“y - 17”) + “<br>”;
var res = a + b + c + x;
document.getElementById(“demo”).innerHTML = res;
}
</script>
O resultado de res será respectivamente:

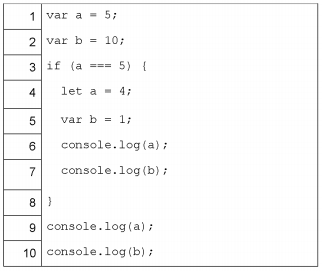
Após a execução do código, desconsiderando os caracteres de quebra de linha da função console.log(), o console apresentará:
document.getElementById("demo").innerHTML = "outro texto"
Considere a página HTML a seguir para responder à questão.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”>
<title>Página</title>
<script src=”jquery-2.2.0.min.js”>
</script>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<button type=”button”>Clique</button>
</body>
</html>
Considere a página HTML a seguir para responder à questão.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”>
<title>Página</title>
<script src=”jquery-2.2.0.min.js”>
</script>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<button type=”button”>Clique</button>
</body>
</html>
Quais métodos Javascript abaixo constituem métodos válidos de strings?
1. slice()
2. indexOf()
3. substr()
4. search()
Assinale a alternativa que indica todas as afirmativas corretas.
Analise as afirmativas abaixo sobre funções Javascript.
1. Uma função pode ser criada através de uma declaração function seguida do nome da função.
2. Uma função pode ser criada através de uma expressão, e armazenada em uma variável Javascript.
3. Uma função Javascript pode ser invocada antes de ser declarada, já que o Javascript move todas as declarações para o topo, através do recurso chamado Javascript Hoisting.
Assinale a alternativa que indica todas as afirmativas corretas.
Analise as afirmativas abaixo sobre HTML DOM.
1. O DOM é criado pelo navegador quando uma página é carregada.
2. É formado por uma árvore de objetos.
3. Define os elementos HTML como objetos que podem ser acessados via Javascript, por exemplo.
Assinale a alternativa que indica todas as afirmativas corretas.