Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Julgue o próximo item, a respeito de questões relacionadas ao desenvolvimento e testes de segurança de aplicações web.
Em uma página web escrita em HTML, é possível inserir um script JavaScript por meio do uso da tag <script>. O elemento <script> deve conter as sentenças do script a serem executadas.
Julgue o próximo item, a respeito de questões relacionadas ao desenvolvimento e testes de segurança de aplicações web.
Havendo necessidade de exportar dados do browser para
o servidor, objetos JavaScript poderão ser transformados
em JSON; nesse caso, JSON sempre vai excluir as funções
dos objetos.
Julgue o próximo item, a respeito de questões relacionadas ao desenvolvimento e testes de segurança de aplicações web.
A fim de melhor organizar um código em JavaScript e facilitar
a sua manutenção, é possível utilizar módulos que estejam
implementados em arquivos distintos do arquivo onde está
o código que o invoca; nesse caso, é necessário que o módulo
seja explicitamente declarado como passível de exportação
no seu arquivo de origem.

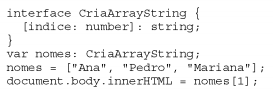
Considere o fragmento de código TypeScript abaixo.

Ao executar esse código

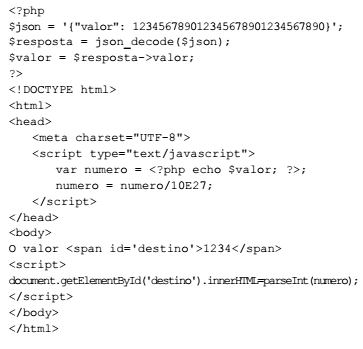
Considerando o código precedente, assinale a opção que apresenta
o resultado final da execução desse código em um navegador.
Atenção: Para responder à questão, considere o código a seguir:

I. O mecanismo de herança em Java ocorre em tempo de compilação, ou seja, todo reaproveitamento de código realizado por herança é imutável em tempo de execução. II. A linguagem C++ possui herança múltipla, Java possui somente herança simples para classes concretas e abstratas, mas possui herança múltipla para a “interface”, já Javascript não possui herança como funcionalidade nativa. III. C++ é uma linguagem compilada, Java é compilada para uma linguagem de máquina intermediária chamada de bytecodes, sendo esta interpretada e Javascript é interpretada.
É correto afirmar que
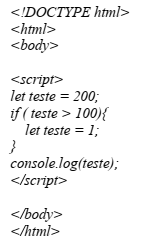
I. Foi introduzida a utilização de classes a partir do ECMAScript 2015 para simplificar a utilização e manutenção de heranças baseadas no “prototype”. Porém, este recurso é apenas um embelezamento de código, uma vez que tudo ocorre dinamicamente e as classes na verdade são objetos.
II. Os objetos em Javascript são mutáveis, significa que mesmo depois de instanciados estes podem ter novas propriedades e métodos, independente dos outros objetos instanciados pelo mesmo construtor.
III. Javascript possui tipos primitivos fracamente tipados e dinamicamente tipados, sendo estes declarados com a palavra reservada “var”. Uma vez declarados com “var”, a variável tem validade dentro do escopo que foi declarado, por exemplo, se declarado dentro de uma estrutura de decisão, não será válido sua utilização fora desse escopo.
É correto afirmar que
Complete as lacunas das frases, indicando a qual elemento da tríade de tecnologias a descrição se refere.
1) ______________: tecnologia para especificar o conteúdo de páginas Web.
2) ______________: tecnologia para especificar a apresentação dessas páginas.
3) ______________: tecnologia para especificar o comportamento das mesmas.
A sequência que preenche corretamente as lacunas das frases é
Existe uma linguagem de programação da Web que a maioria dos sites modernos usa e todos os navegadores atuais – em computadores de mesa, consoles de jogos, tablets e smartphones – a incluem, tornando-a a linguagem de programação mais onipresente da história.
Qual é a linguagem de programação descrita?
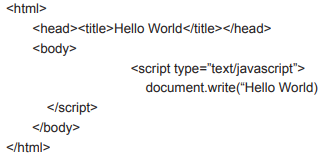
JavaScript manipula mensagens de erro de uma maneira que muda de acordo com o navegador usado.
Analise o código JavaScript abaixo.

No navegador Mozilla Firefox, dado o código acima, qual é a mensagem que aparece no console de erro?

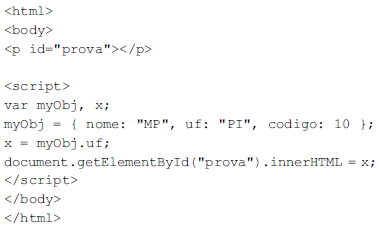
O resultado da execução, com JSON, do código JavaScript antecedente será PI.
Julgue o próximo item, relativo a lógica de programação e linguagens de programação.

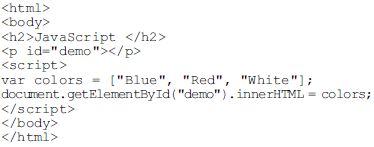
A execução do código JavaScript anteriormente apresentado retornará o seguinte resultado.
JavaScript
Blue,Red,White
Para realizar a validação de uma lista com 10 mil endereços de emails, será utilizada a seguinte expressão regular.

Nessa situação hipotética,
o metacaractere $ realizará a soma dos endereços de emails
validados.

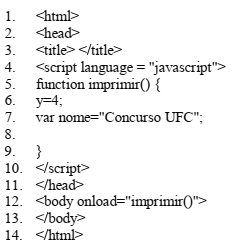
Selecione a alternativa que contém o comando que ao ser inserido na linha 8 do código javascript em questão faz com que seja exibido o conteúdo da variável nome:
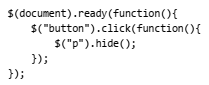
Analise o código jQuery a seguir.

Assinale a opção que indica o efeito observado, quando o botão
referido no código é clicado.
O comando JavaScript exibido a seguir escreve o texto “XXX” no interior de um elemento HTML.
document.getElementById("demo").innerHTML = "XXX";
Sabe-se que o elemento a ser modificado é localizado pelo valor de certo atributo. Assinale o nome do atributo HTML que deve possuir o valor “demo”.