Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Observe o código a seguir.
<button onmouseover="this.innerHTML='ON’"
onmouseout="this.innerHTML='OFF'">Aqui</button>
Supondo que o cursor do mouse inicialmente esteja fora da área
de botão, assinale o texto exibido no botão quando a página que
o contém estiver carregada.
Em JQuery, o comando que oculta todos os elementos da classe
“xxx” é
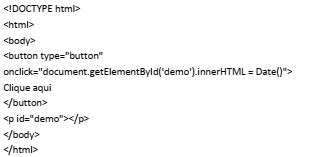
Analise o código a seguir.

Assinale o efeito provocado por um clique no botão.
Analise o seguinte código escrito na linguagem Javascript:
var frutas = new Array("banana", "laranja");
document.write(frutas[2]);
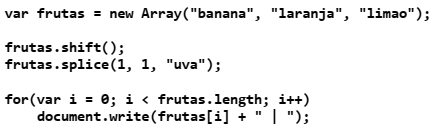
Analise o seguinte código escrito na linguagem Javascript:

O resultado correspondente apresentado como saída é:
HTML, DHTML, JavaScript e PHP são linguagens utilizadas no desenvolvimento de sites da World Wide Web. A seu respeito, é correto afirmar que:
Como resposta a uma requisição AJAX, o script executando no servidor envia para o cliente a cadeia de caracteres seguinte, no formato JSON:
{ "nome":"Rodrigo", "id":8723, "v":[-1,2] }
que é recebida no seguinte campo do objeto
XMLHttpRequest, em Javascript:
Considere as afirmações acerca de um arquivo de extensão .php
I - Pode conter somente comandos PHP;
II - Pode conter comandos HTML e PHP;
III - Pode conter comandos JAVASCRIPT e PHP;
Estão corretas:
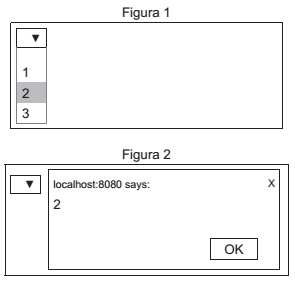
Observe as seguintes Figuras extraídas de uma página HTML com Javascript. A Figura 1 apresenta um campo do tipo select sendo selecionado pelo usuário (no caso, a opção 2). A Figura 2 mostra o que acontece imediatamente depois que o usuário seleciona a opção. O Google Chrome foi utilizado para capturar a imagem, mas o efeito seria o mesmo nos navegadores mais utilizados.

A página HTML com Javascript que apresenta esse comportamento é:
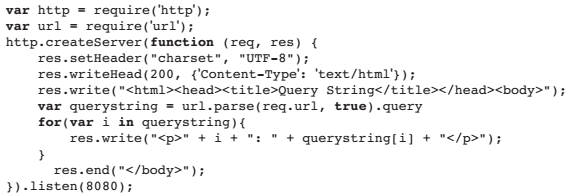
Considere o código Node.js apresentado a seguir:

Considere, ainda, que a aplicação foi endereçada com a seguinte url (considere a url correta):
http://example.com:8080/a.b?c=d&e=f&g
O resultado obtido será:
Um desenvolvedor Web precisa transformar em JSON a seguinte variável, em um programa JavaScript:
var d1 = { "nome":"Ana Anacleto", "idade":31 };
Qual fragmento de código faz isso corretamente?
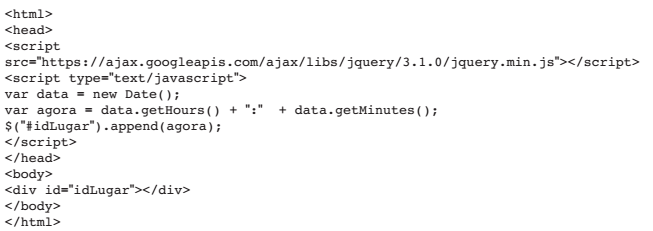
Considere o código HTML com Javascript a seguir:

A hora não irá aparecer no <div> porque
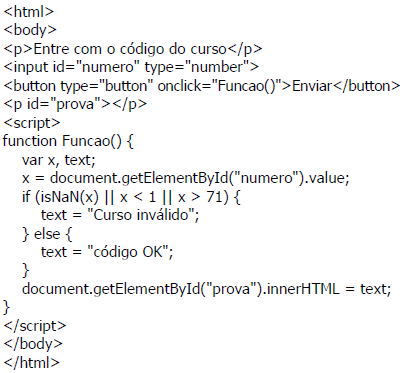
Considere o código HTML, a seguir, que contém um código Javascript.

Qual a função do código Javascript acima apresentado?
( ) Abrir uma janela pop-up. ( ) Criar efeitos de rollover. ( ) Trocar uma imagem por outra quando o cursor passar sobre ela. ( ) Exibir arquivos .flv. ( ) Desaninhar tabelas automaticamente. ( ) Transpor frames para barras flutuantes em HTML 4 ou 5.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é