Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
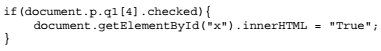
Considere o fragmento de código JavaScript abaixo.

Nesse código,
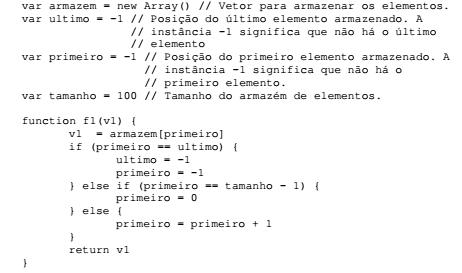
Considere o código abaixo, que implementa operações de estruturas de dados em linguagem Javascript:

Sobre o código apresentado acima, é CORRETO afirmar que a função f1 realiza:
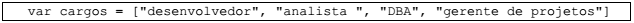
Em JavaScript, um array chamado cargos pode ser definido e inicializado da seguinte forma:

Após a execução da instrução cargos.pop(), em JavaScript, os elementos do array cargos serão
Essa questão utiliza a seguinte convenção nas opções de resposta:
nome em português (nome em inglês)
Um navegador web, para executar um código Javascript, utiliza um
Numa discussão entre os programadores sobre os conceitos de AJAX (Asynchronous Javascript and XML), as seguintes afirmações foram feitas:
( ) permite atualizar dinamicamente o conteúdo, ou partes, de uma página web.
( ) embora usado no nome, a utilização da linguagem XML não é obrigatória.
( ) a XMLHttpRequest(XHR) é utilizada para enviar requisições pelo script para o lado client.
Dê valores Verdadeiro (V) ou Falso (F) em cada afirmação e identifique a alternativa que apresenta a sequência correta (de cima para baixo):
Abaixo são apresentadas algumas das principais diretivas no AngularJS:
(1) ng-model
(2) ng-app
(3) ng-loop
(4) ng-controller
Selecione a alternativa tecnicamente correta:
Aprender programação avançada em JavaScript é normalmente muito difícil e demorado. Por esse motivo, muitas empresas optam por utilizar bibliotecas chamadas de frameworks JavaScript, que disponibilizam muitas funções prontas para tarefas comuns.
NÃO é um framework JavaScript:
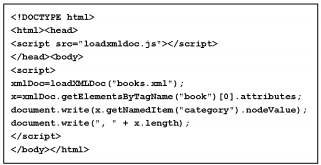
Analise o código JavaScript a seguir:


Assinale a alternativa que contém o resultado das duas chamadas
ao método document.write
Consider the following AJAX code:

The readyState property holds the status of the XMLHttpRequest. So, this.readyState == 4 means that
A respeito do JavaScript, considere as seguintes afirmativas:
1. As palavras reservadas var, let, const e globals são utilizadas para declaração de variáveis.
2. É uma linguagem de script multiparadigma, baseada em protótipo, e suporta estilos de programação orientada a objetos, imperativo e funcional.
3. O operador === (três símbolos de igual) retorna verdadeiro caso os operandos sejam iguais e do mesmo tipo.
4. Introduzido em ECMAScript 6, objetos Proxy permitem que se interceptem determinadas operações e personalize o comportamento da função.
5. O uso da sintaxe ${expressão} em literais string é denominada Template Strings. A interpolação ocorre em textos delimitados por aspas duplas (“).
Assinale a alternativa correta.
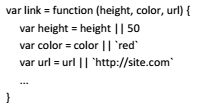
O código Javascprit ES5 abaixo define alguns parâmetros padrões:

A sintaxe em Javascript ES6 para definir os mesmos parâmetros é:
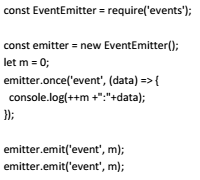
Analise o trecho de código a seguir escrito em NodeJS:

O que será mostrado no console JavaScript do navegador após a
execução desse trecho de código é:
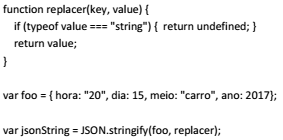
Analise o trecho de código a seguir em linguagem JavaScript:

Após executar esse trecho de código, o valor da variável
jsonString será:
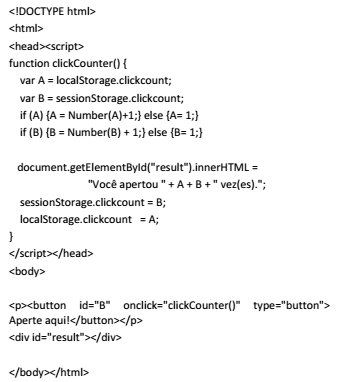
HTML5 (Hypertext Markup Language, versão 5) é uma linguagem utilizada para estruturação e apresentação de conteúdo na Internet.
Analise a página HTML5 a seguir:

Considere que você está utilizando um navegador web que suporta HTML5 Local Storage e ao acessar essa página pela primeira vez você apertou três vezes o botão indicado com id="B" e então você fechou o navegador.
Posteriormente, você utiliza o mesmo navegador para acessar novamente essa mesma página.
Após apertar duas vezes o mesmo botão, será apresentada a
seguinte mensagem no corpo da página:
Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item.
XMLHttpRequest é considerada como a principal classe
em JavaScript para o trabalho com Ajax.