Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Observe a função JavaScript a seguir.
function openWin(X) {
window.open(X);
}
Em um ambiente Windows, essa função foi invocada no Google Chrome com o valor “NSCE47-TIBD.xxx” no parâmetro X.
Assinale a opção que indica o que aconteceu em seguida.
Analise o código a seguir.
<!DOCTYPE html>
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"
></script>
<script>
$(document).ready(function()
{
$("button").click(function()
{
$(this)[0].innerText
= parseInt($(this)[0].innerText) + 1;
});
});
</script>
</head>
<body>
<button id="xpto">1</button>
</body>
</html>
Sabe-se que com essa página exibida, o operador clicou no botão por três vezes.
Assinale o valor exibido no botão após esses cliques.
Assinale a opção que apresenta a correta interpretação dessa função.
Assinale a opção que indica a principal diferença entre esses trechos.
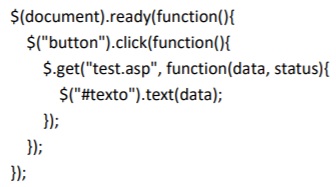
Considere o código JavaScritp a seguir.
Dado que o botão foi clicado, assinale o valor que passa a ser
exibido no parágrafo, após o clique.
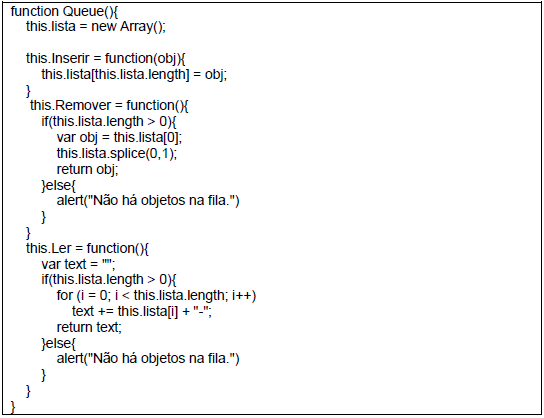
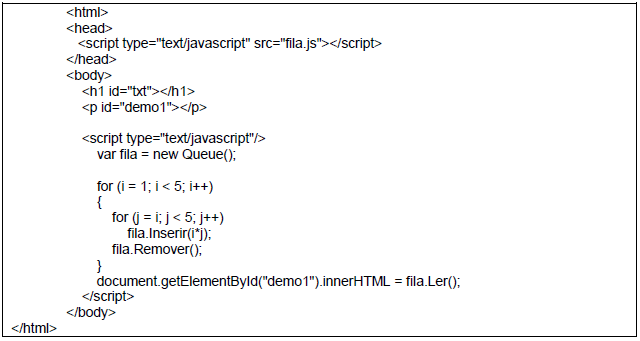
Dada uma Classe em Javascript chamada Fila.js que implementa uma fila:


Será impresso na tela
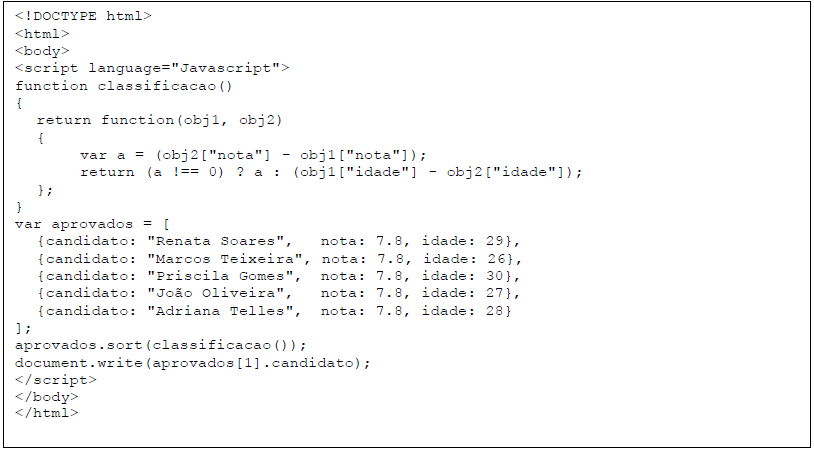
Analise a página Web a seguir, escrita em (HTML) e com a linguagem JavaScript.

Como pode ser observado, uma função foi criada para ordenar os candidatos do array “aprovados”, considerando como critério de ordenação nota e idade. Ao executar este script no navegador Google Chrome, versão 64, pergunta-se: qual candidato ficou em segundo lugar?

Ao acessar esta página no navegador Google Chrome, versão 64, assinale a alternativa que apresenta o resultado CORRETO deste processamento.
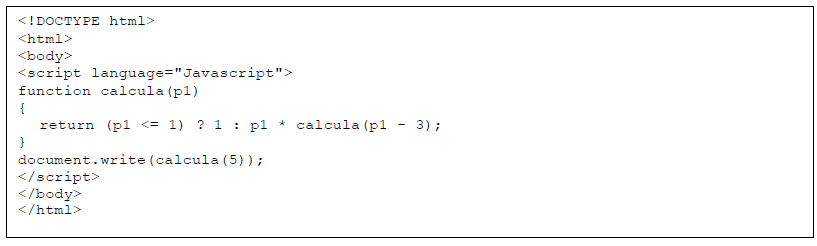
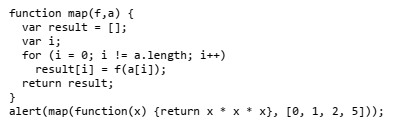
Considere o programa em JavaScript a seguir:

Ao ser executado, esse programa irá produzir:
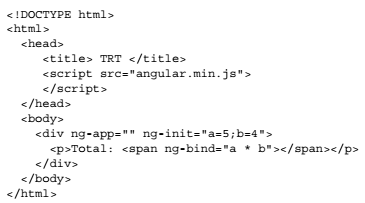
Considere a página web abaixo, que utiliza o Angular JS versão 1.6.9.

O resultado do cálculo envolvendo as variáveis a e b é mostrado pela instrução <p>Total:<span ng-bind="a * b"></span></p> . Outra forma de realizar o mesmo procedimento é usando a instrução

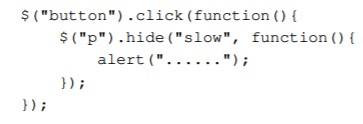
Essa sintaxe ilustra o uso de funções que previnem certos comportamentos anômalos no processamento de efeitos. Assinale o termo que caracteriza esse uso.
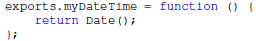
No script NodeJS

o papel do termo exports é
Observe a linha de código NodeJS exibida a seguir.
var http = require('http');
Assinale a opção que melhor descreve esse comando.

Assinale a função desempenhada pelo método get no script.
Analise o script a seguir.
<p id="demo"></p>
<script>
try {
a = 10/0;
document.getElementById("demo").innerHTML = "OK";
}
catch(err) {
document.getElementById("demo").innerHTML = err.message;
}
</script>
A execução desse script produz