Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Considere o fragmento de programa JavaScript abaixo.
var str = "123456789";
var p = /[^5-7]/g;
var resultado = str.match(p);
A variável resultado vai conter
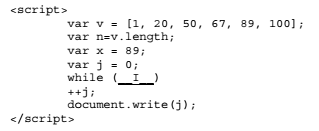
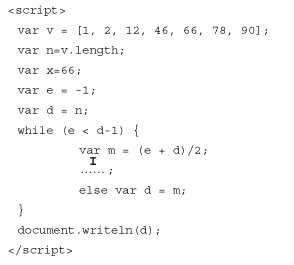
Considere o fragmento JavaScript abaixo.

Para que ao executar o script seja mostrada a posição (índice) no vetor v onde se encontra o número indicado na variável x, a
lacuna I deve ser corretamente preenchida por

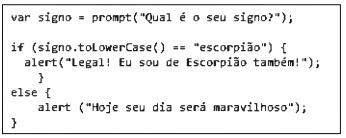
JavaScript é uma linguagem de script orientada a objetos, multiplataforma. É uma linguagem pequena e leve que pode rodar num navegador web. Analise o trecho de código abaixo, escrito em JavaScript.

Sobre esse trecho, assinale a afirmação INCORRETA.
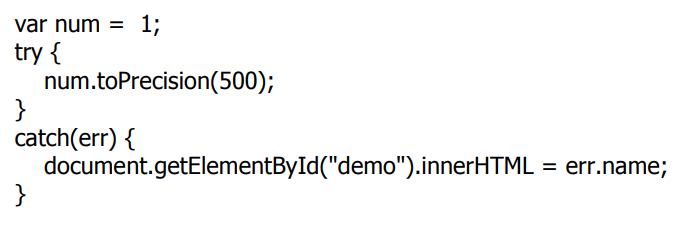
Analise o trecho de código abaixo, escrito em JavaScript.

Sobre esse trecho, assinale a afirmação correta.
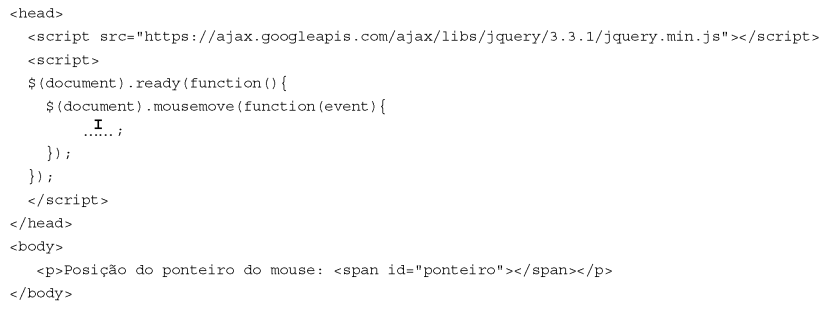
Leia o código HTML abaixo, para responder à questão.


Para exibir as coordenadas X e Y relativas à posição do ponteiro do mouse em um elemento do corpo da página cujo atributo id="ponteiro", a lacuna I deverá ser preenchida por:
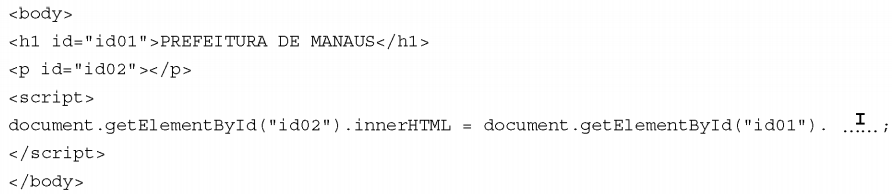
 Para que o texto PREFEITURA DE MANAUS seja exibido no parágrafo cujo id="id02" a lacuna I deverá ser preenchida por:
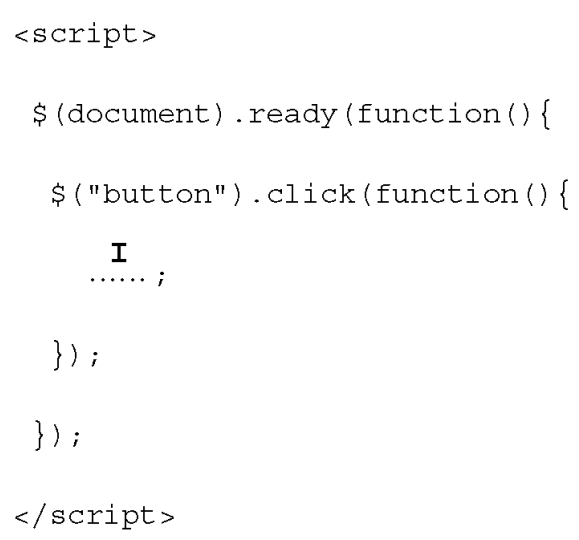
Para que o texto PREFEITURA DE MANAUS seja exibido no parágrafo cujo id="id02" a lacuna I deverá ser preenchida por:Considere o bloco jQuery abaixo, em uma página web onde as referências às bibliotecas necessárias estão corretas.

Para adicionar ao div com id = "caix a " as classes principal e branca, a lacuna I deve ser preenchida por
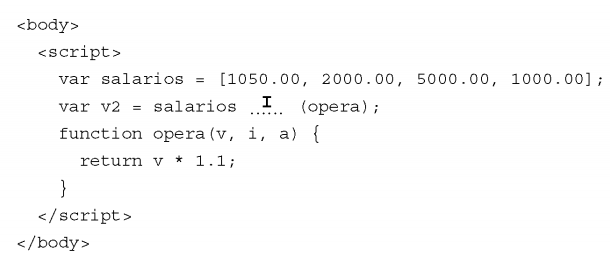
Em uma página web que utiliza JavaScript um Programador deseja aumentar alguns valores de salário que estão em um vetor em 10% e armazenar estes valores ajustados em outro vetor, utilizando o fragmento de código abaixo.

Para realizar a operação, a lacuna I deverá ser preenchida por
Uma função JavaScript é um bloco de código utilizado para executar tarefas repetidas e é definida pela palavra-chave public seguida por um nome seguido por parênteses ( ).
O Node.js é capaz de gerar conteúdos dinâmicos rodando JavaScript no servidor, porém não tem a capacidade de acessar banco de dados.
O JSX (JavaScript Syntax Extension) é de uso obrigatório no React e permite inserir a interface do usuário no código JavaScript.
Considere o fragmento jQuery abaixo, criado em uma página web em condições ideais.

Para aplicar a todos os elementos HTML com atributo class = " par " a cor de letra azul, a lacuna I deve ser preenchida por

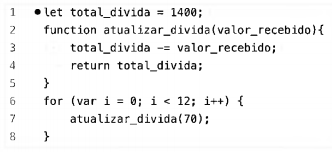
Para o auditor conseguir o que deseja, a lacuna I deve ser corretamente preenchida com o comando