Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
a %= b
Essa expressão temomesmo significado de:
var s = "5" + 3;
o valor da variável S será:
Se o Ajax for usado para atualizar determinada imagem em uma página de compras, o objeto utilizado para a solicitação Ajax, na programação do evento de clique, será o XmlHttpRequest.
Para que um sítio tenha todas as suas interações indexadas pelo Google, deve-se utilizar sempre o Ajax e executar JavaScript em todas as interações com os clientes.
Todo programa escrito em Java Script–que não é uma linguagem orientada a objetos–pode alterar o conteúdo de uma página HTML que esteja sendo exibida em um browser.
function register_load_function (func)
{
if (typeof (window.onload) != "function")
{
window.onload = func;
}
else
{
var old = window.onload;
window.onload = function ()
{
func ();
if (old)
old ();
}
}
}
No preâmbulo da página, considere as chamadas:
register_load_function (f);
register_load_function (g);
register_load_function (h);
Após a carga da página, o interpretador Javascript executará a função definida em window.onload, o que provocará a execução das funções f, g e h na seguinte ordem

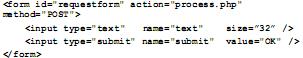
Assinale a opção que indica a expressão correta a ser usada em uma função Javascript para submeter o formulário.


< !DOCTYPE html >
< html >
< body >
< button onclick=”Funcao()” > Clicar < / button >
< p id=”MP”>
< script >
function Funcao() {
var str = “Concurso MP”;
var n = str.search(/mp/i);
document.getElementById(“MP”).innerHTML = n;
}
< /script >
< /body >
< /html >
O resultado da função Funcao ao clicar no botão Clicar em um browser (o valor de innerHTML do elemento cujo id é “MP”) é:
I. Tanto Java como Javascript são linguagens compiladas.
II. Java possui várias palavras reservadas, entre as quais o boolean e o byte.
III. Em Java, para todas as variáveis do tipo referência, seu valor padrão é null.
É(são) verdadeira(s) apenas:
xmlhttp.open("POST", "teste, asp",___I __ ); xmlhttp.setRequestHeader("Content-type","application/x- www-form-urlencoded"); xmlhttp.send("nome=Pedro&sobrenome=Souza"); Para que o fragmento de código seja usado para enviar os dados de um formulário de forma assíncrona para o arquivo teste.asp no servidor, utilizando o objeto XMLHttpRequest xmlhttp e um cabeçalho HTTP, a lacuna I deve ser preenchida com: