Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões


< !DOCTYPE html >
< html >
< body >
< button onclick=”Funcao()” > Clicar < / button >
< p id=”MP”>
< script >
function Funcao() {
var str = “Concurso MP”;
var n = str.search(/mp/i);
document.getElementById(“MP”).innerHTML = n;
}
< /script >
< /body >
< /html >
O resultado da função Funcao ao clicar no botão Clicar em um browser (o valor de innerHTML do elemento cujo id é “MP”) é:
I. Tanto Java como Javascript são linguagens compiladas.
II. Java possui várias palavras reservadas, entre as quais o boolean e o byte.
III. Em Java, para todas as variáveis do tipo referência, seu valor padrão é null.
É(são) verdadeira(s) apenas:
xmlhttp.open("POST", "teste, asp",___I __ ); xmlhttp.setRequestHeader("Content-type","application/x- www-form-urlencoded"); xmlhttp.send("nome=Pedro&sobrenome=Souza"); Para que o fragmento de código seja usado para enviar os dados de um formulário de forma assíncrona para o arquivo teste.asp no servidor, utilizando o objeto XMLHttpRequest xmlhttp e um cabeçalho HTTP, a lacuna I deve ser preenchida com:
if (x !== 10) {
document.write("correto");
}
De acordo com o trecho de código, a mensagem correto será impressa se o conteúdo armazenado na variável x for
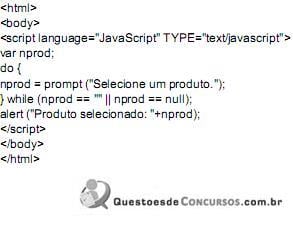
O seguinte programa foi escrito na linguagem HTML com JavaScript, sendo que c1 é um comando da linguagem JavaScript.
<html><body>
<script>
x = 13
y = 2
z = x - y
c1
</script>
</body></html>
Ao ser aberto pelo navegador Internet Explorer 9 (com a opção JavaScript habilitada), a seguinte janela foi exibida na tela:

{"nome": "Ypojuca", "id": 1503, "xy": [1,4]}
Em Javascript, o campo do objeto XMLHttpRequest onde essa cadeia é recebida é:
function send (msg)
{
var message = "msg=’" + msg + "’";
var ajax = new XMLHttpRequest ( );
ajax.onreadystatechange = function ( )
{
if (this.readyState == 4 &&
this.status == 200)
alert (this.responseText);
}
ajax.open ("POST", "script.php", true);
ajax.setRequestHeader ("Content-type",
"application/x-www-form-urlencoded");
ajax.setRequestHeader ("Content-length",
message.length);
ajax.setRequestHeader ("Connection",
"close");
ajax.send (message);
}
No servidor, um script em PHP receberá a cadeia de caracteres (string) correspondente a msg, enviada no corpo da requisição. Essa cadeia estará disponível ao script:
var requisicao;
function criaObjeto(){
if (window.XMLHttpRequest) {
requisicao = new XMLHttpRequest();
}else if (window.ActiveXObject) {
requisicao = new ActiveXObject("Msxml2.XMLHTTP");
} else if (!requisicao) {
requisicao = new ActiveXObject("Microsoft.XMLHTTP");
}
}
Por meio deste objeto requisicao é possível chamar o método seguinte:
req.open("GET", "Controle?indicador=10", true);
O parâmetro true indica que
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Home</title> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { ..I... }); </script> </head> <body> <button type="button">Esconder</button> <p class="par">Texto do parágrafo.</p> </body> </html>
Para que, ao se clicar no botão Esconder, o texto do parágrafo se torne oculto, deve-se preencher a lacuna I com
Ajax é um termo utilizado para descrever o processo embasado em JavaScript que se utiliza do objeto XMLHttpRequest para recuperar informações do servidor de forma assíncrona.
Como o objeto XMLHttpRequest se encarrega das requisições, mesmo sem suporte à tecnologia JavaScript, é desnecessário que tal suporte esteja habilitado no navegador para o uso do Ajax.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.

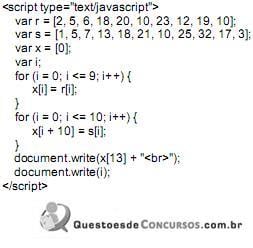
Serão exibidos na tela os valores

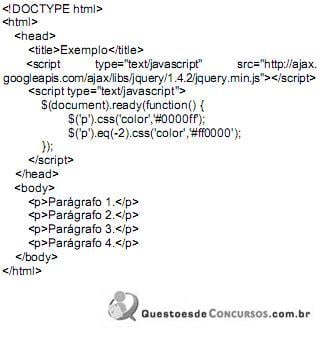
Quando a página for carregada no navegador,
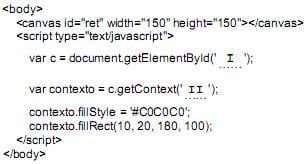
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por