Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
if (x !== 10) {
document.write("correto");
}
De acordo com o trecho de código, a mensagem correto será impressa se o conteúdo armazenado na variável x for
O seguinte programa foi escrito na linguagem HTML com JavaScript, sendo que c1 é um comando da linguagem JavaScript.
<html><body>
<script>
x = 13
y = 2
z = x - y
c1
</script>
</body></html>
Ao ser aberto pelo navegador Internet Explorer 9 (com a opção JavaScript habilitada), a seguinte janela foi exibida na tela:

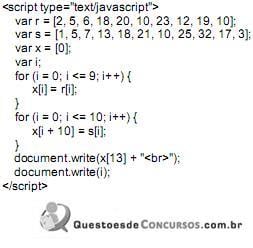
Observe o código a seguir, que contém uma função em JavaScript.

Na execução, se for digitado para num o número 5, o código irá gerar o seguinte número como saída:
I - O objeto XMLHttpRequest desempenha importante papel, estando relacionado à comunicação assíncrona com o servidor web.
II - Para utilizar Ajax é preciso antes instalar e confgurar um servidor Ajax, o qual interage com o servidor web.
III - Uma das características de Ajax é a exibição dinâmica de dados e uso do modelo de objetos DOM (Document Object Model).
Podemos afirmar que:
{"nome": "Ypojuca", "id": 1503, "xy": [1,4]}
Em Javascript, o campo do objeto XMLHttpRequest onde essa cadeia é recebida é:
function send (msg)
{
var message = "msg=’" + msg + "’";
var ajax = new XMLHttpRequest ( );
ajax.onreadystatechange = function ( )
{
if (this.readyState == 4 &&
this.status == 200)
alert (this.responseText);
}
ajax.open ("POST", "script.php", true);
ajax.setRequestHeader ("Content-type",
"application/x-www-form-urlencoded");
ajax.setRequestHeader ("Content-length",
message.length);
ajax.setRequestHeader ("Connection",
"close");
ajax.send (message);
}
No servidor, um script em PHP receberá a cadeia de caracteres (string) correspondente a msg, enviada no corpo da requisição. Essa cadeia estará disponível ao script:
var requisicao;
function criaObjeto(){
if (window.XMLHttpRequest) {
requisicao = new XMLHttpRequest();
}else if (window.ActiveXObject) {
requisicao = new ActiveXObject("Msxml2.XMLHTTP");
} else if (!requisicao) {
requisicao = new ActiveXObject("Microsoft.XMLHTTP");
}
}
Por meio deste objeto requisicao é possível chamar o método seguinte:
req.open("GET", "Controle?indicador=10", true);
O parâmetro true indica que
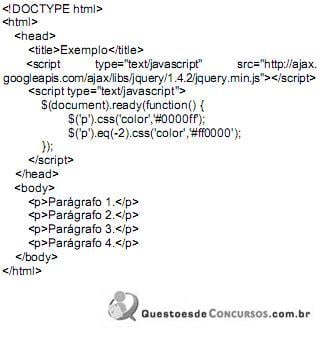
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Home</title> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { ..I... }); </script> </head> <body> <button type="button">Esconder</button> <p class="par">Texto do parágrafo.</p> </body> </html>
Para que, ao se clicar no botão Esconder, o texto do parágrafo se torne oculto, deve-se preencher a lacuna I com
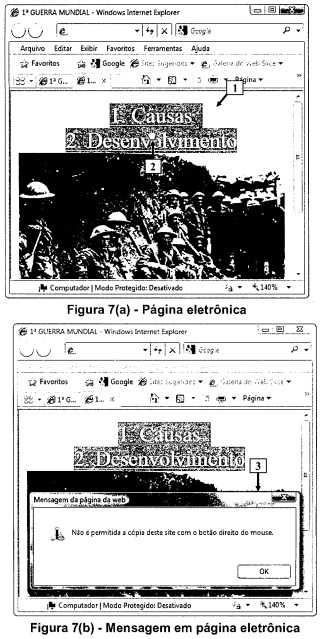
Para a resolução das questões desta prova,considere os seguintes detalhes: (1) o mouse esta configurado para uma pessoa que o utiliza com a mão direita (destro) e usa, com maior frequência, o botão esquerdo, que possui as funcionalidades de seleção ou de arrastar normal, entre outras. O botão da direita serve para ativar o menu de contexto ou de arrastar especial; (2) os botões do mouse estão devidamente configurados com a velocidade de duplo clique; (3) os programas utilizados nesta prova foram instalados com todas as suas configurações padrão, entretanto, caso tenham sido realizadas alterações que impactem a resolução da questão, elas serão alertadas no texto da questão ou mostradas visualmente, se necessário; (4) no enunciado e nas respostas de algumas questões, existem palavras que foram digitadas entre aspas, apenas para destaca-las. Neste caso, para resolver as questões,desconsidere as aspas e atente somente para o texto propriamente dito; e (5) para resolver as questões desta prova, considere, apenas, os recursos disponibilizados para os candidatos,tais como as presentes orientações, os textos introdutórios das questões, os enunciados propriamente ditos e os dados e informações disponíveis nas Figuras das questões, se houver.
A questão baseia-se nas Figuras 7(a) e 7(b), que mostram a mesma página eletrônica, no Internet Explorer 8. A Figura 7(a) mostra uma pagina eletrônica na qual realizou-se, seqiiencialmente, as seguintes atividades: (1) permitiu-se a execução de scripts e controles
ActiveX, no Internet Explorer 8; (2) selecionou-se o texto apontado pela seta n° 1; e (3) posicionou-se o cursor do mouse, no formato de uma pequena mão, sobre o local apontado
pela seta n° 2. A Figura 7(b) mostra uma mensagem (seta n° 3) que passou a ser exibida
após ter sido dado um clique, com o botão direito do mouse, sobre o local apontado pela
seta n° 2 (Figura 7(a)), impedido que tal texto possa ser copiado, utilizando-se o mouse.

Desenvolveu-se um código, em Javascript, para impedir a cópia de texto de páginas HTML, apresentadas no Internet Explorer 8, por meio da utilização do botão direito do mouse. Observa-se que, após selecionar o texto apontado pela seta n° 1, na Figura 7(a), e dar um clique, com o botão direito do mouse, sobre esse texto (seta n° 2), foi exibida a seguinte mensagem apontada pela seta n° 3 (Figura 7(b)): "Não é permitida a cópia deste site com o botão direito do mouse.". Portanto, assinale, dentre as alternativas abaixo, aquela cujo código fonte desenvolvido em Javascript e inserido dentro da página HTML, das Figuras 7(a) e 7(b), impediu a cópia do conjunto de palavras apontado pela seta n° 1 (Figura 7(a)), nas condições descritas no texto introdutório dessa questão e nesse enunciado.
A propriedade readyState do objeto XMLHttpRequest em Ajax no Internet Explorer possui 3 estágios, sendo 0 correspondente a não inicializado, 1 correspondente a carregado e 2 correspondente a completo.
Ajax é um termo utilizado para descrever o processo embasado em JavaScript que se utiliza do objeto XMLHttpRequest para recuperar informações do servidor de forma assíncrona.
Como o objeto XMLHttpRequest se encarrega das requisições, mesmo sem suporte à tecnologia JavaScript, é desnecessário que tal suporte esteja habilitado no navegador para o uso do Ajax.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.

Serão exibidos na tela os valores

Quando a página for carregada no navegador,
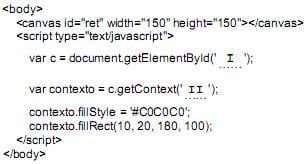
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por