Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.086 questões
O framework Struts baseia-se em um modelo de desenho de interface de usuário que utiliza componentes definidos em arquivos XML chamados Facelets views. Os componentes dessa biblioteca possuem suporte Ajax, e essa biblioteca pode ser considerada uma extensão do Ajax4jsf.
A função global isNaN() do Java Script permite determinar se o valor é um número natural ou uma string.
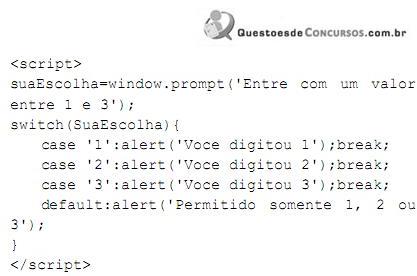
Considere o código JavaScript mostrado a seguir.

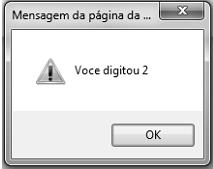
Se o usuário digitar o valor 2, esse código apresentará um resultado como o mostrado abaixo.

Ajax é o uso metodológico de tecnologias como Javascript e XML. Para a recuperação assíncrona de dados, o Ajax utiliza o objeto XMLHttpsRequest; a comunicação deve realizar-se por meio de requisições HTTPS; e o retorno dos dados deve ocorrer em formato XML.
As lacunas I e II são, correta e respectivamente, preenchidas por:

<body>
<script>
list = [92, 84, 70, 95];
a = 0;
for (i = 0; i < list.length; i++) {
a = a + list[i];
}
b = a / list.length;
document.write("b = " + b);
</script>
</body>
</html>
Considerando-se o código acima, extraído de uma página HTML (hypertext markup language) que contém um script escrito em JavaScript, é correto afirmar que b = 85.25 é o resultado do referido código.
Ajax é uma tecnologia utilizada para criar páginas web dinâmicas e com conteúdo assíncrono. É composto unicamente por JavaScript e por XML. Quando uma função em JavaScript envia uma requisição do cliente para o servidor, a resposta do servidor ocorre por meio do document object model (DOM), exclusivamente em XML. O cliente processa esse XML e retorna para o servidor sem a necessidade de renderizar novamente a página web.
O Ajax — que carrega e renderiza uma página utilizando recursos de scripts que estão rodando pelo lado do cliente (navegador) — utiliza um objeto XMLHttpRequest e o método open para abrir um documento em uma linguagem de marcação, bem como para passar argumentos e capturar uma resposta.
ECMAScript é considerada uma versão anterior do JavaScript.
Com base nos padrões Web, o JavaScript deve ser desenvolvido dentro do código HTML.
O uso de JavaScript em conformidade com os padrões Web implica, entre outras práticas, que o acesso ao conteúdo não seja comprometido, mesmo na ausência de um interpretador JavaScript no navegador Web.
O uso de JavaScript possibilita a dinamicidade das páginas, que mudam com base na escolha do usuário, sem necessidade de que sejam recarregadas.
Assinale a alternativa que corresponde a um operador de designação:
Assinale a alternativa correta: