Questões de Concurso Sobre programação
Foram encontradas 12.223 questões
No que se refere à linguagem PHP, julgue o item subsecutivo.
A função current ( ) retorna o valor armazenado onde o
ponteiro atual aponta.
No que se refere à linguagem PHP, julgue o item subsecutivo.
A linguagem PHP suporta o uso de operadores lógicos capazes
de diversas comparações lógicas. O operador && considera
que uma comparação será verdadeira se um ou ambos os
argumentos forem verdadeiros.



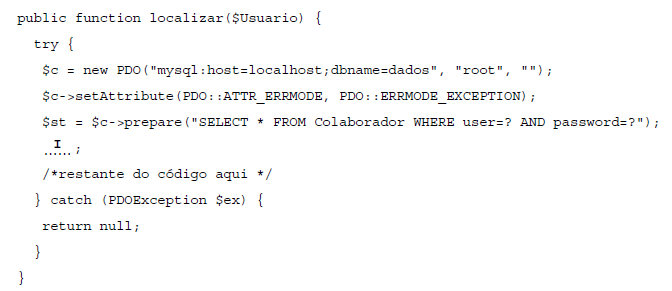
 Considerando que $Usuario é um objeto da classe Usuario, que possui os atributos User e Password e os respectivos
métodos getter e setter, para executar a instrução SQL INSERT, a lacuna I acima deve ser preenchida corretamente com
Considerando que $Usuario é um objeto da classe Usuario, que possui os atributos User e Password e os respectivos
métodos getter e setter, para executar a instrução SQL INSERT, a lacuna I acima deve ser preenchida corretamente com
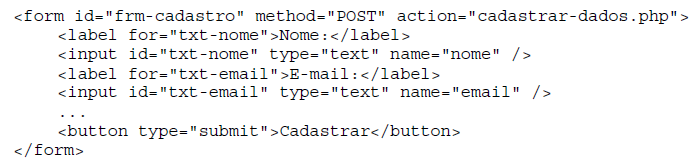
Considere o formulário em HTML representado pelo trecho de código a seguir.

Qual forma NÃO é válida para retornar o valor do campo “nome” do formulário após os dados serem enviados
para o script cadastrar-dados.php?
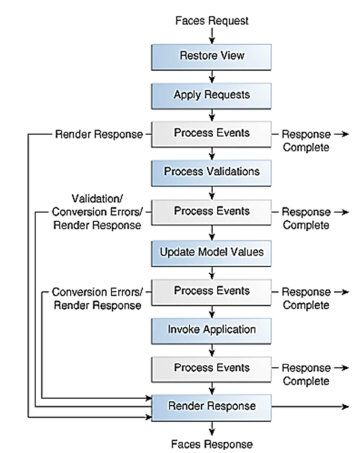
 (Disponível em: https://docs.oracle.com/javaee/7/tutorial/jsf-intro006.htm. Acesso em: 11/12/2017.)
(Disponível em: https://docs.oracle.com/javaee/7/tutorial/jsf-intro006.htm. Acesso em: 11/12/2017.)
Em relação à fase Update Model Values, é correto afirmar:
var json_arr = new Array();
var obj = new Object();
obj[ 'prefeitura' ] = new Object();
obj[ 'prefeitura'][ 'cidade' ] = "Várzea Grande";
obj[ 'prefeitura' ][ 'nome' ] = "Prefeitura Municipal de Várzea Grande"; obj [ 'prefeitura' ][ 'endereco' ] = "AV. CASTELO BRANCO, 2500 - CENTRO SUL, VÁRZEA GRANDE - MT, 78125-700";
obj[ 'prefeitura' ][ 'telefone' ] = "(65) 3688-8000";
obj[ 'prefeitura' ][ 'servicos' ] = new Array();
var servico = new Object () ;
servico['nome'] = "e-SIC";
servico['link'] = "http://esic.varzeagrande.mt.gov.br/index/";
obj [ 'prefeitura ' ] [ 'servicos' ].push (servico) ;
var servico = new Object();
servico ['nome'] = "e-SUS";
servico ['link'] = "http://201.73.169.54:9298/esus/#/pec";
obj [ ' prefeitura ' ] [ 'servicos ' ].push (servico); var servico = new Object() ;
servico [' nome '] = "Ouvidoria"; servico [ ' link ' ] = "http://ouvidoria.varzeagrande.mt.gov.br/";
obj [' prefeitura '] [' servicos ']. push (servico) ;
json_arr.push (obj) ;
console.log (JSON.stringify (json_arr) ) ;
Marque a alternativa que apresenta o JSON equivalente ao gerado após a execução do código.
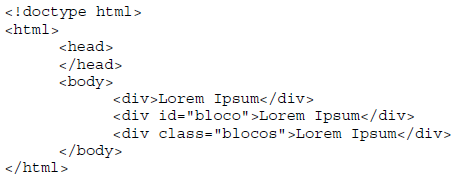
Observe o código HTML abaixo.

Em relação à manipulação do Modelo de Objeto de Documento (do inglês, Document Object Model ou
simplesmente DOM) utilizando JavaScript puro, ou seja, sem a inclusão de qualquer biblioteca, framework ou
API externa, assinale a alternativa que apresenta a forma correta de alterar a cor de fundo dos três elementos
“div” presentes no código HTML.
<?php $arr = [0 => 7, 1 => 41, 2 => 11, 3 => 18, 4 => 50, 'aluno' => "João", 'cpf' => '999.999.999-99']; for ($i=0;$i<count($arr);$i++) {
echo "<br />".$i.": ".$arr[$i]; } ?>
Em relação ao trecho de código em PHP, marque a afirmativa correta.
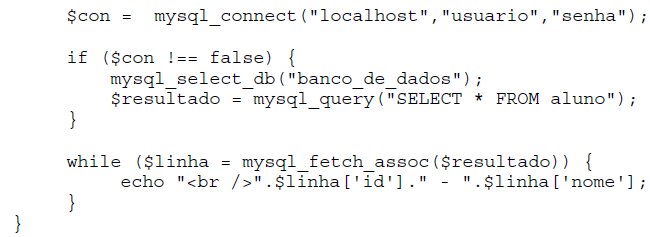
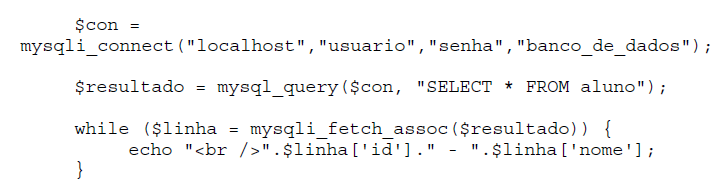
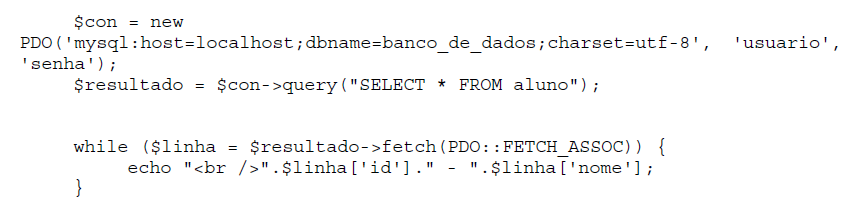
Sejam três diferentes códigos de conexão ao banco de dados construídos utilizando a linguagem PHP, denominados Código A, Código B e Código C.
Código A.

Código B.

Código C.

Considerando um ambiente de desenvolvimento com o PHP e o MySQL, contendo o usuário, a senha e as tabelas citados nos códigos, assinale a afirmativa correta.
Analise o trecho de código abaixo.
for (let i=0;i<5;i++) { var a=0; a++; } console.log(a); i = i - 1; console.log(i);Em relação a escopo e variáveis em JavaScript, para esse trecho de código, assinale a afirmativa correta.
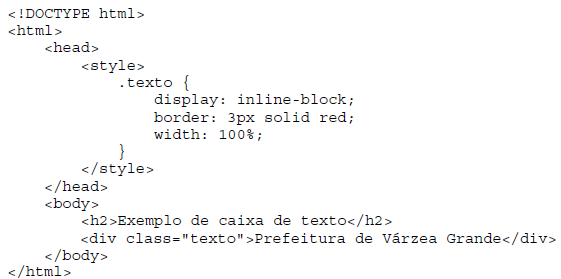
Analise o código CSS e HTML a seguir.

Sobre esse código, é correto afirmar:
Sobre o uso de código CSS Externo, Interno e Inline, analise as afirmativas.
I - Quando se usa o CSS interno, apenas o arquivo que contém o CSS é afetado.
II - Não é possível ter, em um mesmo documento HTML, CSS interno e inline.
III - O uso do CSS inline torna o código HTML menos legível.
IV - O CSS externo auxilia na reusabilidade de código, uma vez que vários documentos HTML podem fazer referência ao mesmo arquivo CSS.
V - O CSS inline é recomendado para grandes projetos, pois a configuração de um elemento é refletida em todo o projeto.
Está correto o que se afirma em