Questões de Concurso Público MPE-PB 2015 para Técnico Ministerial – Web Designer
Foram encontradas 60 questões
Considere o bloco de código HTML5 a seguir:
<video width="400" height="300" autoplay>
</video>
Para exibir um vídeo chamado mppb.mp4 deve-se escrever, entre a tag <video> e </video> a instrução
Em um campo telefone de um formulário HTML5, criado pela tag <input>, um web designer deseja especificar uma expressão regular para checar se a entrada do telefone está no formato desejado e especificar uma pequena dica que descreve o formato do telefone esperado no campo antes do usuário digitar um valor. Para isso, deve utilizar, respectivamente, na tag <input> os atributos
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para formatar esse contêiner em um bloco CSS3 incorporado, foi digitado o seguinte bloco:
#caixa {
background: #8AC007;
width: 200px;
height: 150px;
}
Para que este contêiner tenha todos os cantos arredondados em 25 pixels deve-se utilizar no bloco CSS3 a propriedade
Em uma página web construída com HTML5 foi criado o seguinte contêiner:
<div id="caixa"></div>
Para definir corretamente a cor de fundo gradiente linear para o contêiner no navegador Firefox, de cima para baixo, iniciando
com vermelho e realizando transição para azul, utiliza-se, na configuração CSS3 do contêiner, a propriedade
Atenção: As informações abaixo sobre a classe PHP devem ser utilizadas para responder à questão.

Considere que esta classe faz parte de uma aplicação em que bd_001 é o nome de um banco de dados MySQL onde se
encontra a tabela Tdepartamento com os campos id (numérico) e nome (cadeia de caracteres).
Atenção: As informações abaixo sobre a classe PHP devem ser utilizadas para responder à questão.

Considere que esta classe faz parte de uma aplicação em que bd_001 é o nome de um banco de dados MySQL onde se
encontra a tabela Tdepartamento com os campos id (numérico) e nome (cadeia de caracteres).
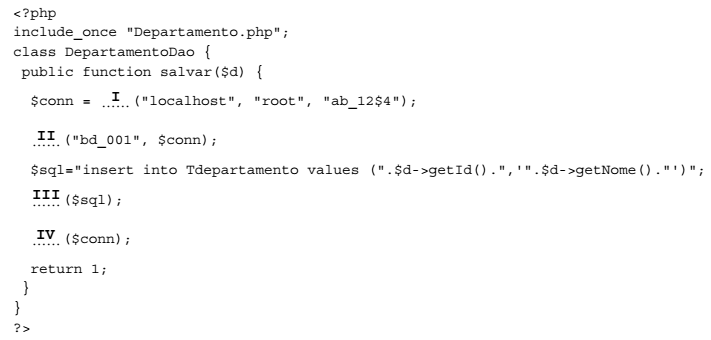
Considere a classe PHP a seguir:

No método salvar, as lacunas I, II, III e IV devem ser preenchidas correta e, respectivamente, com
Atenção: As informações abaixo sobre a classe PHP devem ser utilizadas para responder à questão.

Considere que esta classe faz parte de uma aplicação em que bd_001 é o nome de um banco de dados MySQL onde se
encontra a tabela Tdepartamento com os campos id (numérico) e nome (cadeia de caracteres).
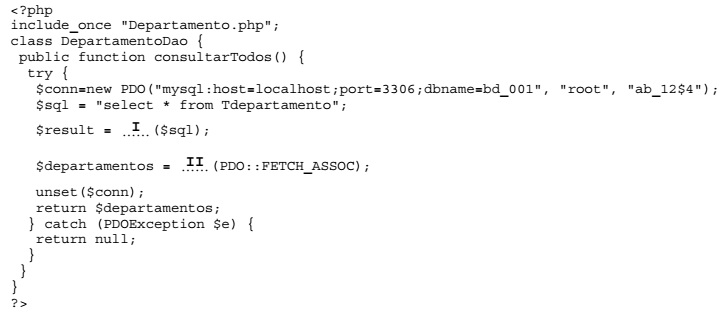
A biblioteca PHP Data Objects está presente nas últimas versões do PHP com objetivo de prover uma API consistente para executar operações nos diversos Sistemas Gerenciadores de Bancos de Dados de forma padronizada. Considere a classe a seguir, que utiliza esta biblioteca:

No método consultarTodos, as lacunas I e II devem ser preenchidas correta e, respectivamente, com