Questões de Concurso Público FURG 2019 para Técnico de Tecnologia da Informação - Desenvolvimento de Sistemas
Foram encontradas 12 questões
I) Interfaces de objetos permitem a criação de códigos que especificam quais métodos uma classe deve implementar.
II) Para implementar uma interface, o operador extends é utilizado. Ex.: class MinhaClasse extends MinhaInterface { /* implementação */ }
III) Classes podem implementar apenas uma única interface;
IV) A classe que implementa a interface precisa ter as mesmas assinaturas de método como definidas na interface. Não fazê-lo resultará em um erro fatal.
Assinale a alternativa que indica a(s) afirmativa(s) correta(s).

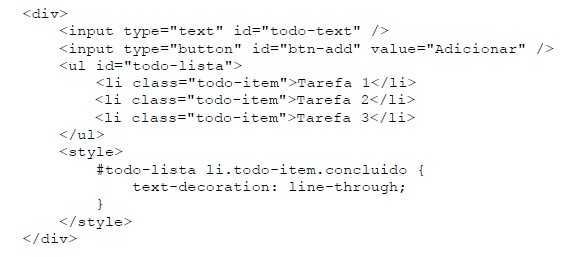
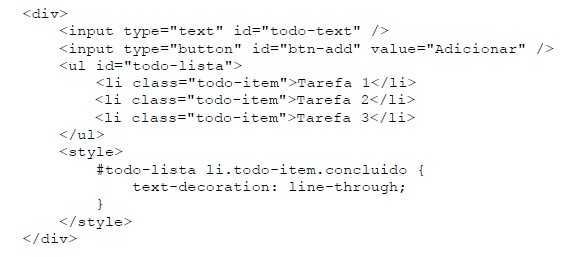
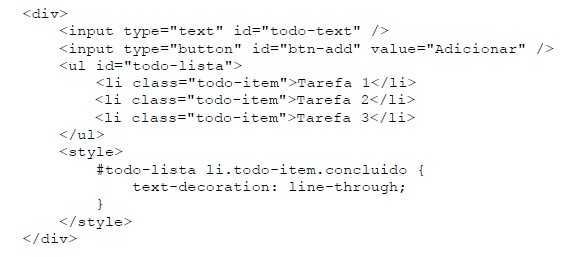
O código HTML abaixo será utilizado na questão.


O código HTML abaixo será utilizado na questão.

#todo-lista { width: 200px; } #todo-lista li{ width: 100%; margin: 2px 0; padding: 10px; }
O código HTML abaixo será utilizado na questão.

ul#todo-lista li.todo-item { background: green; } ul > li.todo-item { background: yellow; } div ul#todo-lista li.todo-item { background: blue; } body > ul#todo-lista li.todo-item { background: salmon; } ul li.todo-item { background: red; }