Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
Analise o script a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="par"></p>
<script>
var x;
document.getElementById("par").innerHTML = x;
</script>
</body>
</html>
undefined
No contexto dos elementos introduzidos pelo HTML 5, analise as afirmativas a seguir.
I. Os elementos “header”, “section” e “footer” são elementos block-level.
II. O elemento "‹wbr›" é funcionalmente idêntico ao já conhecido elemento "‹br›".
III. Além dos atributos height e width, o elemento "‹canvas›" permite o uso do atributo depth, para uso em gráficos tridimensionais.
Está correto o que se afirma em
Considere as afirmações abaixo, relacionadas com o desenvolvimento de aplicativos para dispositivos móveis.
I - Aplicativos escritos em HTML5 apresentam a vantagem de possibilitar a portabilidade para diferentes plataformas e dispositivos.
II - Páginas responsivas são páginas HTML5 que permitem interação entre aplicativo e usuários.
III- O desenvolvimento de aplicativos para a plataforma Android é feito usando a linguagem de programação JavaScript.
Quais estão corretas?
Considere as afirmações abaixo sobre documentos XML (Extensible Markup Language).
I - Documentos XML centrados em dados possuem muitos itens de dados pequenos que seguem uma estrutura específica e, portanto, podem ser extraídos de um banco de dados estruturado. Normalmente, seguem um esquema predefinido, que especifica os nomes de tags.
II - Documentos XML centrados no documento são documentos com grande quantidade de texto. Há pouco ou nenhum elemento de dado estruturado nesses documentos.
III- Documentos XML híbridos podem ter partes que contêm dados-estruturas, e outras partes que são predominantemente textuais ou não estruturadas; podem ou não ter um esquema predefinido.
Quais estão corretas?
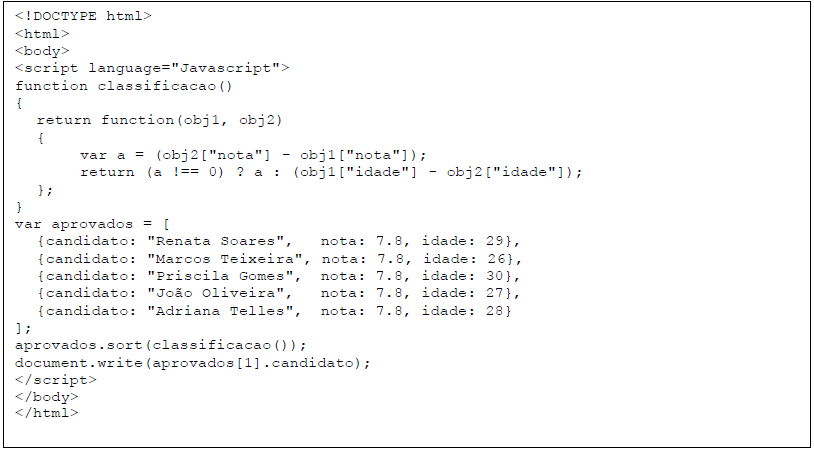
Analise a página Web a seguir, escrita em (HTML) e com a linguagem JavaScript.

Como pode ser observado, uma função foi criada para ordenar os candidatos do array “aprovados”, considerando como critério de ordenação nota e idade. Ao executar este script no navegador Google Chrome, versão 64, pergunta-se: qual candidato ficou em segundo lugar?

Ao acessar esta página no navegador Google Chrome, versão 64, assinale a alternativa que apresenta o resultado CORRETO deste processamento.
No XML, a sequência de símbolos
<
representa
O HTML 5 introduziu diversos elementos semânticos, gráficos e de multimídia.
Assinale o elemento que não é uma novidade nessa versão.
<html> <style></style>
<body>
<div class="conteudo"><p>OLÁ</p></div>
</body> </html>
A instrução CSS que deve ser colocada dentro do elemento <style> para que a palavra OLÁ seja apresentada na cor vermelha é:
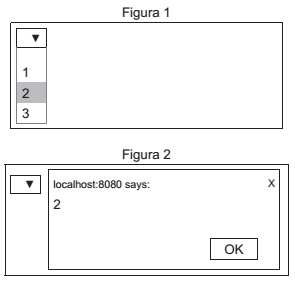
Observe as seguintes Figuras extraídas de uma página HTML com Javascript. A Figura 1 apresenta um campo do tipo select sendo selecionado pelo usuário (no caso, a opção 2). A Figura 2 mostra o que acontece imediatamente depois que o usuário seleciona a opção. O Google Chrome foi utilizado para capturar a imagem, mas o efeito seria o mesmo nos navegadores mais utilizados.

A página HTML com Javascript que apresenta esse comportamento é:
Considere o esquema XML a seguir:

Um elemento XML válido, segundo esse esquema, é: