Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
Cascading Style Sheets (CSS) descreve como elementos devem ser mostrados na tela, papel ou outra mídia. Considere as três afirmativas a seguir e depois informe quais delas estão corretas entre as opções a seguir.
I. CSS pode ser adicionado a HTML de três formas diferentes, usando as terminologias em inglês de inline, internal e external
II. É possível usar CSS para mudar o estilo de formatação de todo conteúdo, por exemplo, de um elemento ou tag específico em HTML
III. CSS foi criado especificamente com o objetivo de
estender HTML com novos elementos ou tags que
não foram previstos inicialmente pelo padrão
HTML
Considere os trechos XML exibidos a seguir.
<p>Um primeiro exemplo (/p>
<br/>
II.<message>Texto breve</message>
III.
<b><i>Texto com destaque.</b></i>
IV.<p>Note que, para x>1, a resposta é sim.</p>
O número de trechos válidos é:
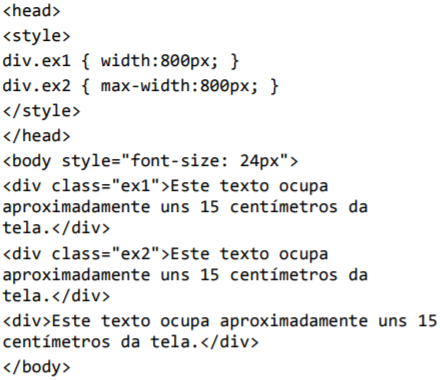
Analise o trecho de HTML/CSS exibido a seguir.

Num display com largura de 30 cm, com a janela do browser no tamanho normal, numa página contendo apenas esses elementos, cada div é exibido em uma única linha, ocupando perto de 11 cm.
Nesse cenário, considere as hipóteses sobre o comportamento dos elementos quando a largura da janela do browser é reduzida para 6 cm:
I. A largura do primeiro div é reduzida, e o texto é rearranjado de acordo.
II. A largura do segundo div mantém-se, e parte do texto torna-senão visível.
III. A largura do terceiro div é reduzida, e o texto é rearranjado de acordo.
Sobre essas hipóteses, conclui-se que:
Na linguagem XML, a tag
<! >
denota:
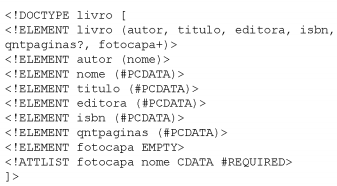
Observe as definições abaixo, extraídas de um DTD ((Document Type Definition).

O código XML (Extensible Markup Language) que correspondente às definições é:
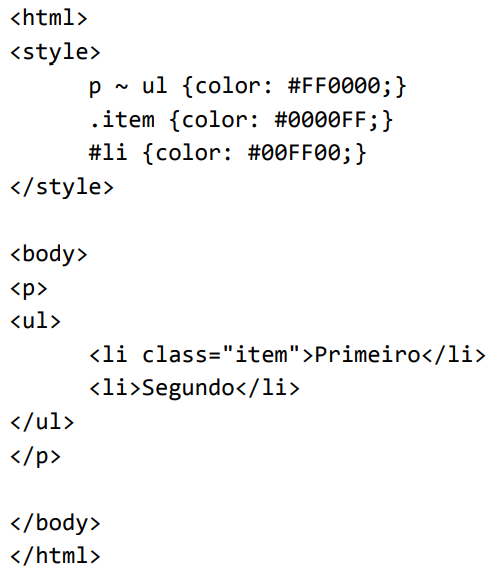
Analise o código a seguir.

O código determina que as cores da fonte para apresentar as palavras Primeiro e Segundo são, respectivamente,
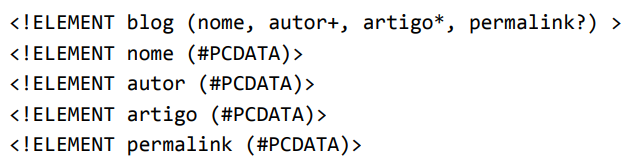
Considere a declaração do tipo de documento (DTD) a seguir.

Em um documento XML, que obedece a esse conjunto de regras,
Quando uma aplicação faz uso de uma fonte de dados é essencial que se proteja as informações de conexão, como nomes de usuários e senhas, de modo que não sejam codificadas diretamente no código-fonte. Qualquer pessoa que obtiver uma cópia do código-fonte, ou eventualmente fizer uso de engenharia reversa do código compilado, poderá ter acesso às informações gerando uma vulnerabilidade de segurança em potencial, além de comprometer a manutenção do código.
O Microsoft .NET Framework disponibiliza uma forma organizada e centralizada de armazenar informações de conexão ou strings de conexão em arquivos XML de configuração do aplicativo, o que elimina a necessidade de inseri-las ao longo do código-fonte.
De acordo com o texto citado, strings de conexão em aplicativos Windows podem ser armazenadas e mantidas no elemento (I) do arquivo de configuração (II), cujo elemento-filho <add> carrega a string de conexão propriamente dita por meio do atributo (III), escrito na forma propriedade=valor.
Os itens (I), (II) e (III) são, respectivamente:
Segundo a W3C, o HTML5 é a nova versão do HTML4, na qual o principal diferencial é a introdução de semântica ao código. Atualmente, o grupo WHATWG define regras de marcação e APIs que formam a base de sua arquitetura web. Dentre elas, a API de Drag and Drop é capaz de tornar quaisquer elementos arrastáveis. Considerando as afirmações a seguir:
I - Basicamente, inserir o atributo draggable=“true” num elemento o torna arrastável.
II - São eventos do objeto sendo arrastado: dragstart, dragend, dragleave, dragenter, dragover, drag e drop.
III - Todas funções de tratamento de evento de drag recebem um objeto de evento que contém uma propriedade dataTransfer, um dataset comum a todos os eventos durante essa operação de drag.
Está(ão) correta(s):
Com base no programa acima apresentado, julgue o seguinte item.
A terceira linha do programa define um cabeçalho HTML e a frase My First JavaScript aparecerá no topo esquerdo da janela.
