Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
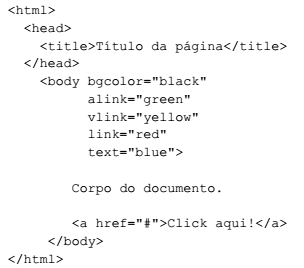
Analise a estrutura básica da página HTML a seguir:

Esse código define que a cor do texto da página e dos links
quando clicados são, respectivamente:
XML (Extensible Markup Language) é um sistema de codificação que permite que diferentes tipos de informação sejam distribuídos através da World Wide Web. Com a XML, diversos sistemas de informação, semelhantes ou não, se comunicam de forma transparente entre si. Em relação à linguagem XML, analise as afirmativas a seguir:
I. Seções CDATA podem ocorrer em qualquer parte de um documento XML e devem ser utilizadas para inserir blocos de texto que contenham caracteres especiais como & e <.
II. Documentos XML bem formados devem ter um DTD (Document Type Definition) associado e obedecer a todas as regras que o DTD contém.
III. Na linguagem XML é permitido omitir as tags finais em elementos não vazios.
Está correto o que se afirma em:
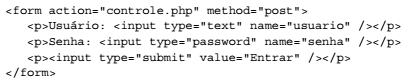
Considere o formulário HTML abaixo.

Para receber o conteúdo do campo usuário, transformando eventuais caracteres especiais do HTML na sua forma codificada para
que não seja possível injetar tags HTML ou JavaScript através do campo, utiliza-se, no arquivo controle.php, a instrução

A DTD define que
No interior do bloco de uma página HTML existe o fragmento CSS:
<style>
div#block, div.box{ width:200px;height:100px;background-color:#336699}
</style>
A palavras block e box são
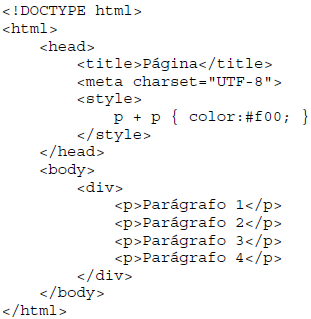
Considere a página web, abaixo.

A cor vermelha será aplicada APENAS
Um servlet pode receber os dados enviados por um formulário HTML através de uma requisição HTTP. A implementação da recuperação dos dados do formulário é feita através da codificação em um método específico de uma classe Java herdada da classe HttpServlet. Considere que este servlet possui sua URL corretamente mapeada.
Formulário HTML
<html><head>IFB</head><body><form method=”post” action=”cadastro”>
<p>Nome: <input type=”text” name=”primeiroNome”> </p>
<p>Telefone: <input type=”text” name=”telefone”> </p>
<p><input type=”submit”> </p>
</form></body></html>
Marque a alternativa que apresenta um trecho de código CORRETO com a implementação da
recuperação dos dados do formulário HTML acima: