Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.907 questões
A tag <style> é utilizada para definir uma folha de estilo dentro de uma página HTML.
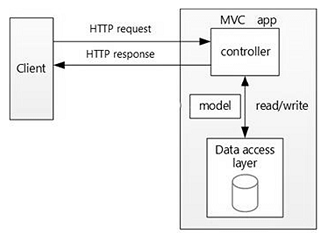
Considere a imagem abaixo, que representa um modelo de arquitetura de uma aplicação utilizando ASP.NET Web API.

Nessa arquitetura,
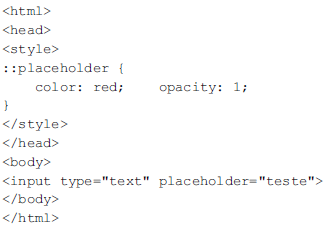
Atenção: Para responder à questão, considere o código a seguir:

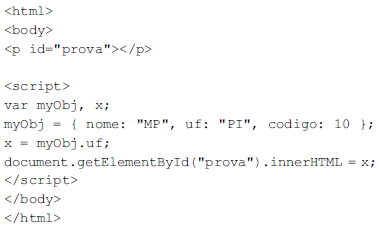
Atenção: Para responder à questão, considere o código a seguir:

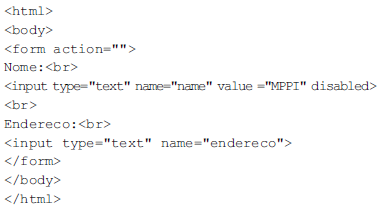
Atenção: Para responder à questão, considere o código a seguir:

Sobre o processamento assíncrono das mensagens de solicitação de serviços realizado pela aplicação da NF-e a partir da fila de entrada de solicitações, considere:
I. o XML de cabeçalho é a Área de controle.
II . o XML de dados é a Área de mensagem.
III . o XML de cabeçalho contém o CNPJ do transmissor, o Número do recibo de entrega e a Data e hora de recebimento da mensagem.
IV. a Área de controle contém o CNPJ do transmissor, o Número do recibo de entrega e a Data e hora de recebimento da mensagem.
V. a Área de mensagem contém o XML de cabeçalho e o XML de dados.
Cada item da referida fila é formado por uma estrutura de armazenamento composta pelas informações que constam APENAS de
Complete as lacunas das frases, indicando a qual elemento da tríade de tecnologias a descrição se refere.
1) ______________: tecnologia para especificar o conteúdo de páginas Web.
2) ______________: tecnologia para especificar a apresentação dessas páginas.
3) ______________: tecnologia para especificar o comportamento das mesmas.
A sequência que preenche corretamente as lacunas das frases é

O resultado da execução do código antecedente será um formulário com um campo editável, que aparecerá preenchido com a palavra teste na cor vermelha. Essa palavra será apagada sempre que se começar a digitar dentro do campo e será mostrada novamente caso se perca o focus do elemento e o conteúdo do campo esteja vazio.

O resultado da execução, com JSON, do código JavaScript antecedente será PI.
Situação hipotética: Determinado usuário comandou a execução do seguinte código.

Assertiva: Nessa situação, o resultado da execução do código será um formulário com dois campos: nome e endereco. O campo nome aparecerá com o valor MPPI preenchido, sem a possibilidade de edição, e não será enviado ao se enviar o formulário; o campo endereco poderá ser editado e o valor poderá ser enviado.
O principal documento de referência de interoperabilidade no Brasil é o Padrão de Interoperabilidade do Governo Eletrônico (ePING).
Em suas especificações técnicas de organização e intercâmbio de informação, esse documento define que as duas linguagens adotadas para tratamento e transferência de dados são
Julgue o item a seguir, a respeito da teoria da informação e de metadados de arquivos.
Em arquivos no formato XML, as tags não são consideradas
metadados.
Analise o script a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="par"></p>
<script>
var x;
document.getElementById("par").innerHTML = x;
</script>
</body>
</html>
undefined
No contexto dos elementos introduzidos pelo HTML 5, analise as afirmativas a seguir.
I. Os elementos “header”, “section” e “footer” são elementos block-level.
II. O elemento "‹wbr›" é funcionalmente idêntico ao já conhecido elemento "‹br›".
III. Além dos atributos height e width, o elemento "‹canvas›" permite o uso do atributo depth, para uso em gráficos tridimensionais.
Está correto o que se afirma em
Considere as afirmações abaixo, relacionadas com o desenvolvimento de aplicativos para dispositivos móveis.
I - Aplicativos escritos em HTML5 apresentam a vantagem de possibilitar a portabilidade para diferentes plataformas e dispositivos.
II - Páginas responsivas são páginas HTML5 que permitem interação entre aplicativo e usuários.
III- O desenvolvimento de aplicativos para a plataforma Android é feito usando a linguagem de programação JavaScript.
Quais estão corretas?