Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
Dadas as afirmativas abaixo sobre os métodos de envio de dados de formulários em HTML:
I) Um POST empacota os dados do formulário e envia o pacote como parte da solicitação.
II) O GET pode ser utilizado quando se desejar que as solicitações sejam adicionadas aos “Favoritos”.
III) É recomendável utilizar POST quando os dados dos formulários forem confidencias.
Assinale a alternativa CORRETA:
</audio> </body> Para disponibilizar na página o áudio chamado beethoven.mp3 a lacuna I deve ser corretamente preenchida por
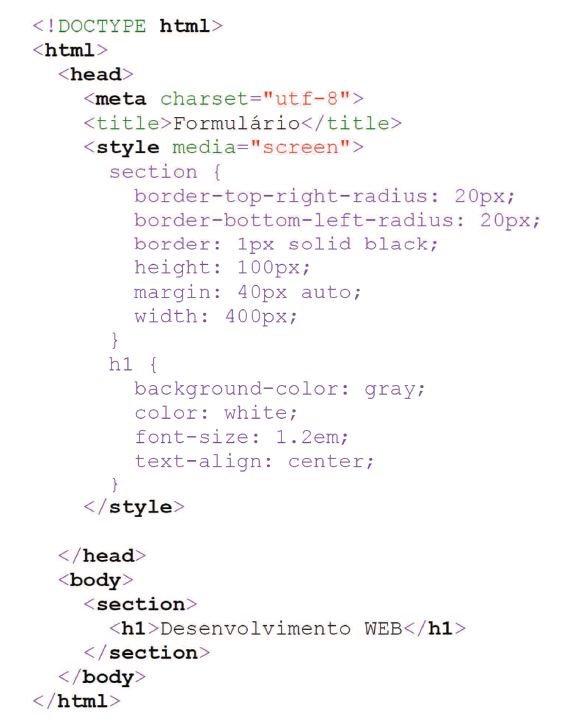
Considere a seguinte página HTML5 que utiliza CSS3.
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #ededed;
border: solid #000000 1px;
color: #000000;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.btnSalvar {...I...}
</style>
</head>
<body>
<button class="button btnSalvar">Salvar</button>
</body>
</html>
Ao ser executada no navegador, esta página gerou o seguinte botão.

Conclui-se que a lacuna I contém a instrução
Para que a imagem não possa ter seu tamanho aumentado acima do tamanho original, mesmo em janelas maiores, mas possa ser reduzida de forma automática e proporcional se a janela for redimensionada para tamanhos menores que o tamanho da imagem, a lacuna I deverá ser preenchida por
Julgue o próximo item, a respeito dos fundamentos do ITIL 3 e das linguagens de formatação de dados.
Um dos objetivos do projeto XML é que o número de recursos
opcionais da linguagem deve ser maximizado para torná-la
versátil e adaptável.

I. A tags ection é apresentada na tela como um retângulo de 400 pixels de altura e 100 pixels de largura.
II. O texto “Desenvolvimento WEB” é apresentado na cor branca.
III. A tag section é apresentada na tela como um retângulo com as bordas superior direita e inferior esquerda arredondadas.
IV. O texto é apresentado dentro de uma faixa cinza.
V. O texto “Desenvolvimento WEB” é apresentado na cor cinza.
Está(ão) correta(s), apenas:

 Isso ocorre porque:
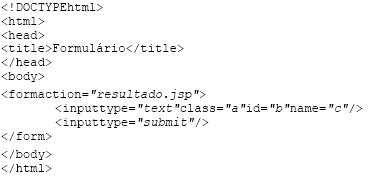
Isso ocorre porque: Considere o código HTML mostrado a seguir:

Assinale a alternativa que irá exibir na página
“resultado.jsp” o texto digitado pelo usuário.
Considere o seguinte trecho de uma página HTML.

Através de códigos CSS3 incorporados a tag
style podemos, dentre outras coisas, mudar a
formatação dos textos exibidos na página HTML.
Assinale a alternativa que representa o código
necessário para ser adicionado na linha 4, de
modo a alinhar a direita da página o texto contido
no componete div.
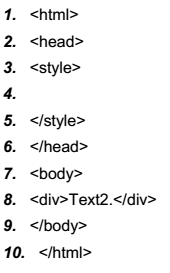
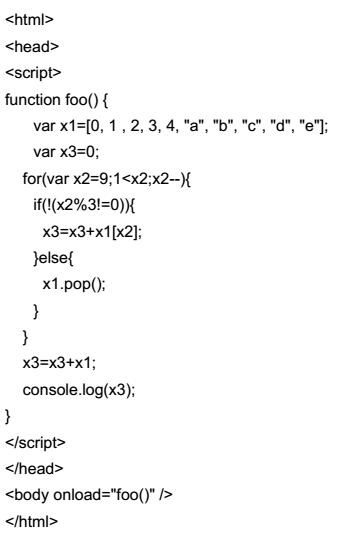
Abaixo é exibido o conteúdo do arquivo foo.html. Este é interpretado pelo navegador Chrome versão 48, e o console do navegador está aberto para verificar o resultado.

Dessa forma, o console irá exibir a seguinte
mensagem após a página ser completamente
carregada:
Analise as afirmativas a seguir:
I. HTML é uma linguagem de marcação que especifica como o texto deve ser formatado;
II. A versão HTML 1.0 somente permitia comunicação em uma via; os usuários podiam acessar páginas em servidores mas não enviavam informações;
III. A linguagem XML é uma evolução da linguagem HTML e, assim como a HTML, descreve o conteúdo de forma estruturada;
IV. A linguagem HTML 4.0, ao contrário das versões anteriores, dá suporte a linguagens scripts;
V. A linguagem XHTML é uma reformulação da linguagem HTML para exibição de conteúdo independente da plataforma.
XML é uma linguagem de marcação projetada para descrever e transportar dados. Dado que em um documento XML é permitido ao desenvolvedor de software definir seus próprios elementos, pode ser necessário utilizar namespaces para evitar conflitos de nomes.
Em relação à namespaces em XML, analise as afirmativas a seguir.
I. Um namespace pode ser declarado no elemento em que é utilizado ou no elemento raiz do documento XML.
II. O atributo uri é reservado em XML para indicar que um prefixo está associado ao namespace.
III. As várias declarações de namespace com prefixos podem ser feitas em um elemento, mas devem possuir prefixos diferentes.
Assinale:
