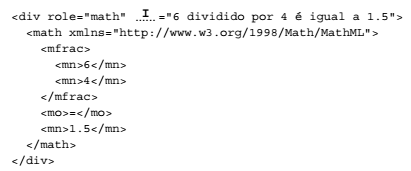
Considere o fragmento abaixo em uma página HTML acessível. O...
Considere o fragmento abaixo em uma página HTML acessível.

O rótulo de texto "6 dividido por 4 é igual a 1.5" é fornecido para a equação de divisão gerada pelo fragmento de
código, de forma que quando o leitor de tela encontrar essa equação, o texto do rótulo seja lido para que um usuário cego, por
exemplo, saiba do que se trata o objeto (equação). Em condições ideais, para que isso seja possível, a lacuna I deve ser
preenchida pelo atributo
Comentários
Veja os comentários dos nossos alunos
O atributo aria-label é usado para definir um string na tag do elemento atual. Use nos casos que a tag do texto não seja visível na tela.
Esse atributo pode ser usado em qualquer elemento de HTML; não se limita aos elementos que tem um papel ARIA atribuído.
Possíveis efeitos sobre os user agents e Tecnologia assistiva
Fonte:
https://developer.mozilla.org/pt-BR/docs/Web/Accessibility/ARIA/ARIA_Techniques/Using_the_aria-label_attribute
O atributo aria-label é usado para definir um string na tag do elemento atual. Use nos casos que a tag do texto não seja visível na tela.
b-
Fields without visual labels still needs a label. If you can not use a <label>, one option is to use an aria-label.
https://www.w3schools.com/accessibility/accessibility_labels.php
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo