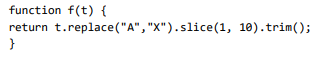
No contexto do JavaScript, analise a função a seguir.A expre...

A expressão

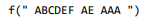
retorna:
Comentários
Veja os comentários dos nossos alunos
Como explicado pelo próprio W3schools o replace só altera o primeiro valor que atende ao requisito do primeiro parâmetro.
Existem 2 formas de alterar todos os valores.
1 - Com um t.replaceAll("A","X")
2 - Com expressão regular, usando o /g t.replace(/A/g, "X")
A função f(t):
- Substitui a primeira ocorrência de "A" por "X" na string t.
- Retorna uma substring que começa no índice 1 e termina no índice 9 da string resultante.
- Remove quaisquer espaços em branco no início e no fim da substring resultante.
replace - só alterar a primeira ocorrência
slice - vai fazer um corte no array entre 1 e o 9, criando um novo array
trim - remove qualquer espaço entre o início e o fim
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo