Questões de Concurso
Foram encontradas 2.009 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
No que se refere a serviços de integração, julgue o item que se segue.
As mensagens SOAP são escritas em HTML para facilitar a
manipulação em diversas plataformas.

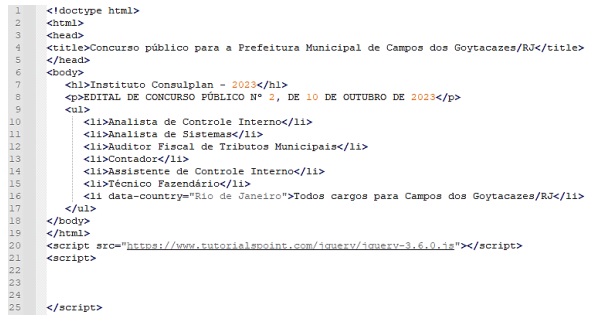
Durante a análise do código, o analista responsável pela condução do processo de estágio sugeriu ao aluno a aplicação da biblioteca JQuery 2.1.1 (configuração padrão) para adicionar funcionalidades interativas no código produzido. Considerando essa demanda, analise as afirmativas a seguir.
I. Se na linha 22 for adicionado o comando $(document).ready(function() {$("p").css("background-color", "yellow");}), a fonte do conteúdo da tag <p> será pintado com a cor amarelo.
II. Se na linha 23 for adicionado o comando $(document).ready(function() {$("li:first").css("color", "blue").css("font-weight", "bold");}), o primeiro elemento da lista terá o seu texto formatado com a cor azul e negrito.
III. Se na linha 24 for adicionado o comando $(document).ready(function() {$("li[data-country='Rio de Janeiro']").css("color", "red");}), não modificará a formatação de nenhum elemento da lista, pois não há neles o conteúdo selecionado na busca.
Está correto o que se afirma apenas em
I. Um seletor de classe tem peso maior que um seletor de elemento; logo, as propriedades definidas no bloco de estilo do elemento substituirão as definidas no bloco de estilo da classe.
II. O sinalizador !important pode ser utilizado para tornar uma propriedade individual e um par de valores a regra mais específica, substituindo, assim, as regras normais da cascata.
III. A ordem de origem é muito importante para situações de cascata; pois, em um cenário com mais de uma regra, estando todas com o mesmo peso, a que vier primeiro no CSS prevalecerá.
Está correto o que se afirma apenas em