Questões de Concurso Comentadas por alunos sobre css (cascading style sheets) em programação
Foram encontradas 496 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!

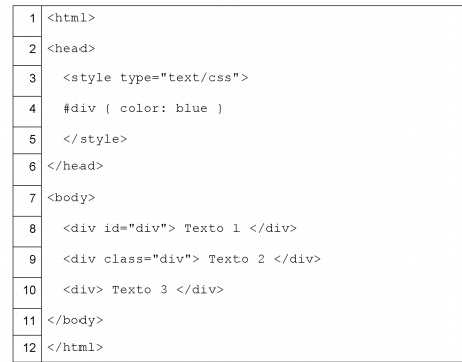
1) CSS (Cascading Style Sheets) é um mecanismo simples para adicionar estilo, por exemplo, fontes, cores, espaçamento, a documentos da Web. 2) DOM (Document Object Model) é um modelo imutável que representa o conteúdo, a estrutura e o estilo de documentos HTML. 3) SVG é uma linguagem de marcação para descrever aplicações e imagens gráficas bidimensionais e um conjunto de interfaces gráficas de script relacionadas. 4) XHTML é uma linguagem que unifica e funde as linguagens XML e HTML, que estão sendo descontinuadas pelo W3C.
Estão corretas, apenas:

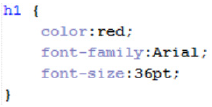
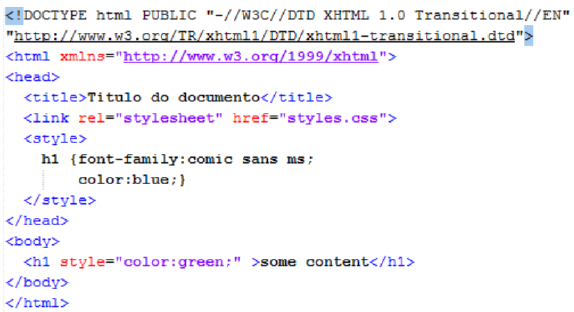
E que também foi criado o seguinte XHTML na mesma pasta que o arquivo style.css:

Quando esse XHTML for executado em um navegador web que implemente as especificações mais atuais do CSS, como ficará a aparência do texto entre as tags <h1> e </h1>?