Questões de Concurso
Foram encontradas 522 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
Cascading Style Sheets (CSS) descreve como elementos devem ser mostrados na tela, papel ou outra mídia. Considere as três afirmativas a seguir e depois informe quais delas estão corretas entre as opções a seguir.
I. CSS pode ser adicionado a HTML de três formas diferentes, usando as terminologias em inglês de inline, internal e external
II. É possível usar CSS para mudar o estilo de formatação de todo conteúdo, por exemplo, de um elemento ou tag específico em HTML
III. CSS foi criado especificamente com o objetivo de
estender HTML com novos elementos ou tags que
não foram previstos inicialmente pelo padrão
HTML
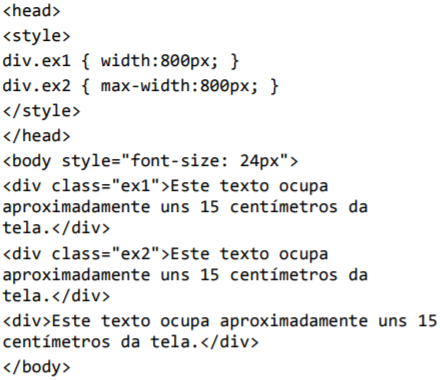
Analise o trecho de HTML/CSS exibido a seguir.

Num display com largura de 30 cm, com a janela do browser no tamanho normal, numa página contendo apenas esses elementos, cada div é exibido em uma única linha, ocupando perto de 11 cm.
Nesse cenário, considere as hipóteses sobre o comportamento dos elementos quando a largura da janela do browser é reduzida para 6 cm:
I. A largura do primeiro div é reduzida, e o texto é rearranjado de acordo.
II. A largura do segundo div mantém-se, e parte do texto torna-senão visível.
III. A largura do terceiro div é reduzida, e o texto é rearranjado de acordo.
Sobre essas hipóteses, conclui-se que:
No CSS3 podem ser usadas diversas unidades de medida para definir o tamanho pelo qual os elementos são renderizados na página web quando aberta na janela do navegador. Algumas dessas unidades de medida são relativas e adequam o tamanho do elemento proporcionalmente ao tamanho da janela. Duas dessas unidades de medida são descritas abaixo, em inglês.
I. Relative to 1% of the width of the viewport (the browser window size).
II . Relative to 1% of the height of the viewport (the browser window size).
I e II referem-se, respectivamente, às unidades de medida