Questões de Concurso
Foram encontradas 2.105 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
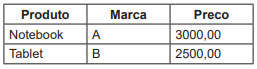
A página possui regras de estilo CSS associadas, que não estão apresentadas aqui. Esse código produz a seguinte saída no navegador:

Deseja-se alterar a exibição dos valores numéricos da última coluna para que tenham alinhamento à direita, sem, entretanto, alterar o alinhamento de seu título ou de outras colunas. Uma regra de estilo que pode ser adicionada para atingir esse objetivo, desconsiderando eventuais efeitos sobre outros elementos da página fora esta tabela, é:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é
<!DOCTYPE html> <html> <body> <p id=”texto”></p> <script> document.getElementById(“texto”).innerHTML = (~(5^2))<<2; </script> </body> </html>
O texto na saída apresentado no navegador, ao carregar essa página, é:
<!DOCTYPE html> <html> <body> <p id=”conta”></p> <script> var a = 1; var b = 2; var c = 3; x = a + b * c; y = x % 5; z = Math.pow (y,2); z--; document.getElementById(“conta”).innerHTML = z; </script> </body> </html>
Quando esse programa for aberto por um navegador como o Chrome ou o Edge, será exibido na tela: