Questões de Concurso
Foram encontradas 522 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
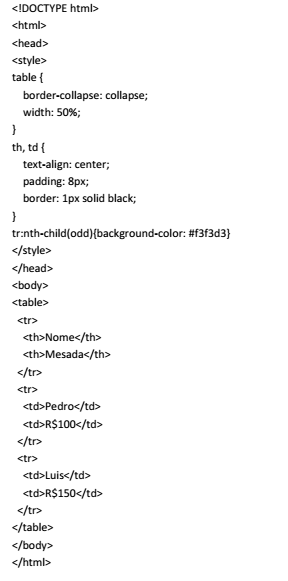
À luz das diretrizes da W3Schools.com, um desenvolvedor codifica uma página HTML que utiliza um estilo CSS interno:

O layout resultante da execução do código no navegador Google
Chrome é semelhante a:
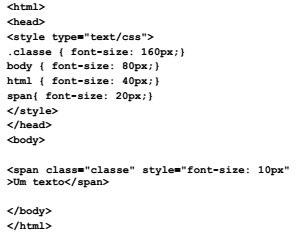
Considere o seguinte código HTML/CSS:

Assinale a alternativa que indica o tamanho em que será
mostrado o texto “Um texto”.
Um website foi diagramado de modo a exibir seu conteúdo em três colunas de acordo com o seguinte código CSS:
.col-1 {width: 20%};
.col-2 {width: 50%};
.col-3 {width: 25%}
Entretanto, em dispositivos com largura de tela máxima de 640
pixels (ou quando a janela do navegador for reduzida a esta
largura máxima), cada coluna deve ocupar 100% da largura de
tela. Para tal, o webdesigner responsável pelo desenvolvimento
do website optou por usar uma media query para detectar o
tamanho da janela, alterando a largura de todas as colunas
quando necessário. A sintaxe correta do código usado é: