Questões de Concurso
Para emgepron
Foram encontradas 1.817 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
I. Tem por função criar uma aparência sofisticada e limpa, na qual cada elemento deve ter uma ligação visual com outro elemento da página, com destaque para espessura, fontes e tamanhos, nada devendo ser colocado arbitrariamente em uma página. Ao inserir textos e imagens em um layout, deve-se ter em mente que mantê-las organizadas é fundamental para a compreensão do observador. Em síntese, é um princípio que define o processo de leitura do observador. II. Tem por objetivo criar uma organização e fortalecer a unidade, replicando os elementos visuais do design, espalhando-os pelo material. O elemento pode ser uma fonte em negrito, uma linha horizontal, entre outros, qualquer aspecto que o leitor reconheça visualmente. Em síntese, é um princípio que cria consistência entre os elementos.
Os princípios descritos são denominados, respectivamente:
I. Representar atributos. II. Representar entidades. III. Representar relacionamentos. IV. Ligar atributos a entidades e entidades a relacionamentos.
Considerando que são usadas linhas para a função indicada em IV, para as demais em I, II, e III devem ser utilizados, respectivamente, os seguintes símbolos:
I. É o parâmetro que trata da disponibilidade de conteúdos e recursos de modo universal na internet, com o objetivo do conteúdo ser acessado, percebido, compreendido e receber interação de qualquer usuário com autonomia e sem barreiras. É, em essência, o respeito pela diversidade de usuários que há na internet e seus direitos ao acesso à informação. II. É o parâmetro que define a facilidade com que as pessoas empregam uma ferramenta ou mesmo um objeto para realizar uma tarefa. É, em essência, a capacidade do sistema em fazer com que o usuário tenha sucesso na execução de suas tarefas.
Os conceitos em I e II referem-se, respectivamente a:
I. Ocorre quando o usuário pula um nível intermediário dentro de uma mesma dimensão, por exemplo, a dimensão tempo é composta por ano, semestre, trimestre, mês e dia. Essa operação é executada quando o usuário passa de ano direto para trimestre ou mês. II. Ocorre quando o usuário aumenta o nível de detalhe da informação, diminuindo a granularidade, um conceito que determina quais os tipos de consultas podem ser feitas no Datawarehouse. Essa operação influencia diretamente na velocidade do acesso às informações e no volume de dados armazenados. III. Ocorre quando o usuário aumenta a granularidade, diminuindo o nível de detalhamento da informação. IV. Ocorre quando o usuário passa de uma informação contida em uma dimensão para uma outra, como por exemplo, inicia na dimensão do tempo e no próximo passo analisa a informação por região.
As operações definidas em I, II, III e IV são conhecidas, respectivamente, como:

ALFA – Representa a interface gráfica, com a qual o usuário interage. BETA – Representa um intermediador que interage com a interface gráfica. GAMA – Representa a interação com BETA e executa as regras de negócios do sistema
Nesse contexto, ALFA, BETA e GAMA são
denominados, respectivamente:
I. Os projetos têm seus requisitos gerenciados, havendo o planejamento, a medição e o controle dos diferentes processos. II. Os processos já estão claramente estabelecidos e são compreendidos dentro da organização; os procedimentos se encontram padronizados, além de ser preciso prever sua aplicação em diferentes projetos. III. Existe uma melhoria contínua dos processos.
Os níveis caracterizados em I, II e IIl são denominados, respectivamente:
I. É um time-box de 8h para uma sprint de um mês; uma reunião é onde o Product Owner é ouvido em relação às prioridades e aos objetivos da sprint. É nela também onde o time irá deliberar sobre o que conseguem fazer nesta sprint em relação às necessidades, formalizando o Sprint Backlog, ou lista de coisas que serão feitas no próximo mês. II. É um time-box de 15 min que deve acontecer diariamente, sempre no mesmo local e horário para gerar consistência e evitar perda de tempo, facilitada pelo Scrum Master. Nesta reunião, que deve ser muito dinâmica e que popularmente é feita em pé para evitar prolongamentos e distrações, cada membro do time deve responder apenas três perguntas: o que eu fiz ontem, o que eu vou fazer hoje e se tem algo me impedindo.
Os tipos detalhados em I e em II são denominados, respectivamente:
 e os agentes envolvidos, representados por bonecos -
e os agentes envolvidos, representados por bonecos -  .
. Essa ferramenta é conhecida por Diagrama de:
I. Representa o fluxo de tarefas que podem ser executadas pelo sistema ou por um ator e tem por finalidade modelar o fluxo de trabalho de um objeto durante a execução do programa, sendo mesmo um fluxograma que modela as ações que o objeto vai executar e em que ordem.
II. Representa uma coleção de componentes de software e seus inter-relacionamentos e tem por finalidade modelar recursos que incluem gráficos, áudio e pacotes que são grupos de classes e que constituem o sistema.
Esses diagramas são denominados , respectivamente, Diagramas de:

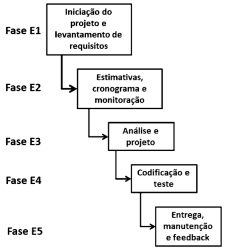
Sendo a fase E1 a da COMUNICAÇÃO, as demais E2, E3, E4 e E5 são denominadas, respectivamente:
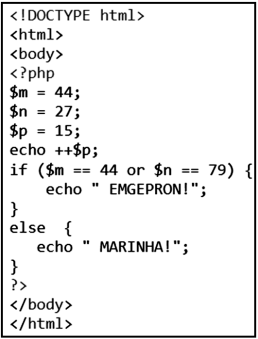
A figura mostra um código em PHP.

Após a execução, a saída está indicada na seguinte
opção:

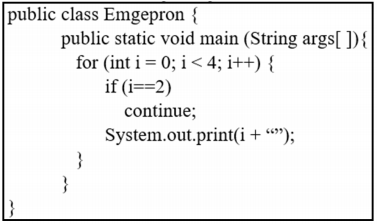
Após a execução, a saída gerada será:
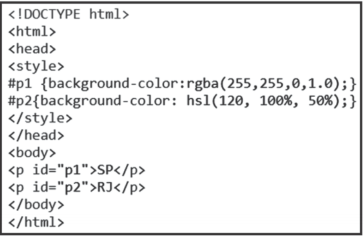
I. A sintaxe RGBA é especificada por rgba(red, green, blue, alpha) e constitui um extensão do RGB, com o uso do parâmetro alpha, que especifica a opacidade de uma cor, um número entre 0.0 para totalmente transparente e 1.0 para totalmente opaca. II. A sintaxe HSL é especificada por hsl(hue, saturation, lightness), onde “hue” fornece a cor por meio de valor entre 0 e 360, sendo 0 para vermelho, 120 para verde e 240 para azul. O parâmetro “saturation” é definido por meio de percentagem na qual 100% é cor cheia e “lightness” é também uma percentagem, com 0% para preto e 100% para branco.
Nesse contexto, as figuras demonstram a sintaxe C SS no código em (a) e o resultado do processamento em (b), a seguir.


Nessas condições, as siglas SP e RJ serão mostradas com fonte na cor preta, mas com fundos, respectivamente, nas seguintes cores:

Em primeiro lugar é exibida a imagem.
 , que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
, que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
https://www.marinha.mil.br/emgepron/pt-br.
Nessas condições, o código HTML para essa
situação está indicado na seguinte alternativa:

Após a execução, para as variáveis ALFA e BETA mostrarão, respectivamente, os seguintes conteúdos:

Após a execução, as variáveis N e S mostrarão, respectivamente, os seguintes valores:

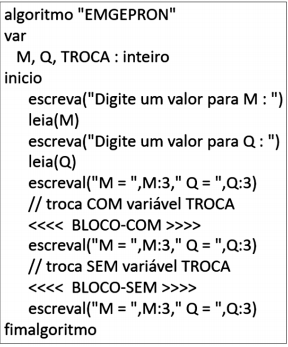
Os blocos de instruções que devem substituir as referências
 e
e  são, respectivamente:
são, respectivamente:O pseudocódigo abaixo refere-se a um algoritmo conhecido por Triângulo de Pascal.

O resultado impresso, gerado pelo algoritmo, está
indicado na seguinte alternativa: