Questões de Concurso
Sobre ergonomia e usabilidade em design gráfico
Foram encontradas 137 questões
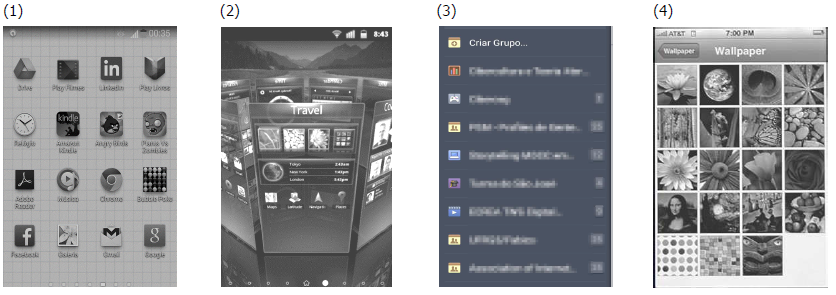
Associe as imagens abaixo aos tipos de navegação apresentadas.

( ) Springboard
( ) Galeria
( ) Carrossel
( ) Menu de Lista
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
O texto e a figura abaixo introduzem o tema da questão.
A metodologia de projeto de websites proposta por Jesse J. Garrett (2002) é bastante popular entre os webdesigners. Garrett compreende a experiência do usuário da web em cinco planos, os quais denomina Strategy (estratégia), Scope (escopo), Structure (estrutura), Skeleton (esqueleto) e Surface (superfície), organizados conforme a figura abaixo.

De acordo com as normativas de acessibilidade W3C/WCAG 2.0, considere os princípios e recomendações que constituem a fundamentação da acessibilidade da web. Assinale com V (verdadeiro) ou F (falso) as afirmações abaixo.
( ) O princípio Perceptível diz respeito ao modo como a informação e os componentes da interface são apresentados ao usuário, a fim de que possam ser percebidos por ele.
( ) Fazer com que toda a funcionalidade fique disponível a partir do teclado é uma recomendação presente em um dos quatro princípios gerais.
( ) Ser legível, ter seu conteúdo previsível e prestar assistência de entrada (ajudando os usuários a evitar e corrigir erros) são recomendações do princípio Perceptível.
( ) O princípio Robusto define que o conteúdo tem de ser robusto o suficiente para poder ser interpretado de forma concisa por diversos agentes do usuário, incluindo as tecnologias assistivas.
A sequência correta de preenchimento dos parênteses,
de cima para baixo, é
Objetos de aprendizagem apresentam características importantes.
Numere a segunda coluna de acordo com a primeira, relacionando as características às suas respectivas definições.
(1) Reusabilidade
(2) Interoperabilidade
(3) Acessibilidade
(4) Modularidade
( ) Permite utilizar os objetos em diferentes plataformas computacionais, em especial em tecnologias móveis.
( ) Faz com que o mesmo objeto de aprendizagem possa ser utilizado novamente e em outros contextos.
( ) Refere-se à disponibilidade de acesso ao recurso computacional, quando consorciado a tecnologias assistivas, por usuários com diferentes deficiências.
( ) Diz respeito à construção do recurso educacional, modelado em partes menores para compor um conjunto maior.
A sequência numérica correta de preenchimento dos
parênteses, de cima para baixo, é

O bloco de texto acima possui problemas de:
“medida na qual um produto pode ser usado por usuários específicos para alcançar objetivos específicos com _____, eficiência e _____ em um contexto específico de uso”. Assinale a opção que completa corretamente as lacunas do fragmento acima.
Assinale a opção que completa corretamente as lacunas do fragmento acima.
A utilização do atributo tabindex proporciona navegabilidade sequencial entre as notícias 1, 2 e 3, ainda que não sejam exibidas nessa sequência, e respeita a recomendação de navegabilidade do WCAG 2.0.
A lista não ordenada identificada como atalhos está inserida em local adequado, de acordo com a recomendação de navegabilidade do WCAG 2.0.
A identificação do idioma principal do texto por meio do atributo lang obedece à WCAG 2.0, que recomenda que o texto seja Perceptível.
O Window Eyes é um leitor de tela que possibilita o acesso a nformações a pessoas cegas e com baixa visão profunda.
O Job Acess With Speech (JAWS) é um leitor de telas
A usabilidade deve ser acompanhada necessariamente de avaliações
Utilidade é considerada um atributo-chave que deve ser pensado de forma paralela com a usabilidade.
