Questões de Concurso Público DPE-AM 2018 para Assistente Técnico de Defensoria - Programador
Foram encontradas 60 questões
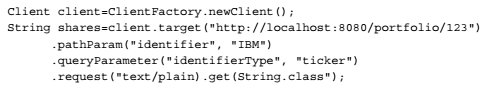
Considere o fragmento de código Java EE abaixo.

Trata-se do uso de
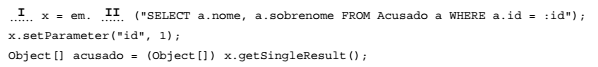
Considere o fragmento de código abaixo de uma classe de acesso a dados que utiliza JPA, onde em é um objeto do tipo EntityManager gerado em uma conexão com um banco de dados aberto e em condições ideais.

Para que esse fragmento realize uma consulta na tabela chamada Acusado, procurando pelo id de número 1, as lacunas I e
II devem ser preenchidas, correta e respectivamente, com

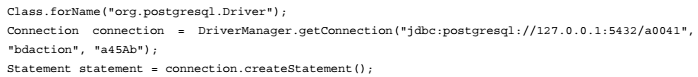
Nesse fragmento,
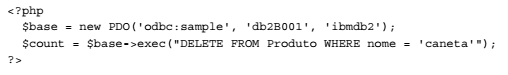
Considere o fragmento de código PHP abaixo.

A variável $count receberá
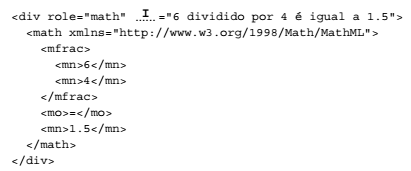
Considere o fragmento abaixo em uma página HTML acessível.

O rótulo de texto "6 dividido por 4 é igual a 1.5" é fornecido para a equação de divisão gerada pelo fragmento de
código, de forma que quando o leitor de tela encontrar essa equação, o texto do rótulo seja lido para que um usuário cego, por
exemplo, saiba do que se trata o objeto (equação). Em condições ideais, para que isso seja possível, a lacuna I deve ser
preenchida pelo atributo
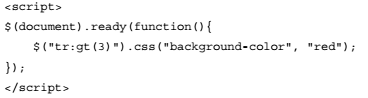
Considere o fragmento de código jQuery abaixo.

O código aplica a cor de fundo vermelha em todas as tags <tr> cujo índice seja
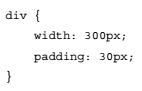
A largura do contêiner <div> definida no fragmento CSS3 abaixo é de 360px, pois o padding adiciona 30px de margem interna à esquerda e 30px à direita.

Para que o valor definido no padding não seja acrescentado aos 300px de largura do contêiner <div>, deve-se incluir no fragmento de código a instrução
Considere a página web abaixo.

Para exibir o conteúdo do segundo parágrafo ("Texto 2") no parágrafo cujo id="x", utiliza-se na lacuna I a instrução
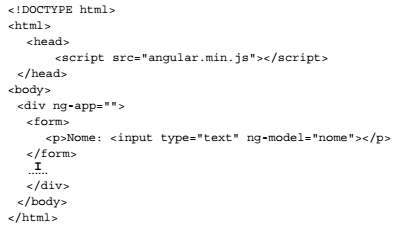
Considere a página web abaixo que utiliza Angular.

Considere os comandos:
I. <p ng-bind="nome"></p>
II. <p>{{nome}}</p>
III. <p ng-print="nome"></p>
IV. <p>{$nome}</p>
Para que o que for digitado no campo nome seja exibido simultaneamente em um parágrafo, na lacuna I podem ser utilizados
os comandos que constam APENAS nos itens
Um Técnico Programador usou a referência abaixo para um arquivo CSS em uma página web construída com HTML.
<link type="text/css" href="som.css">
Para que esse arquivo CSS seja usado por leitores de tela que leem a página em voz alta, deve ser acrescentado o atributo