Questões de Concurso Comentadas por alunos sobre e-mag (modelo de acessibilidade de governo eletrônico) em arquitetura de software
Foram encontradas 160 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
Em relação a desenvolvimento de aplicativos, julgue o seguinte item.
O modelo de acessibilidade e-MAG recomenda a criação de
páginas sem atualização automática periódica.
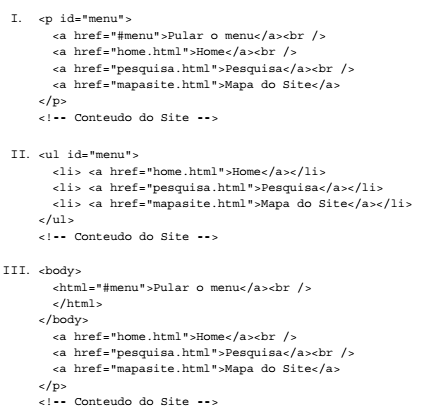
No contexto da recomendação de separação de links adjacentes do eMAG afirma-se:
Links adjacentes devem ser separados por mais do que simples espaços, para que não fiquem confusos, em especial para usuários que utilizam leitor de tela.
Considere, a título de exemplo, as três formas de codificação abaixo.

Está aderente à recomendação o que se apresenta APENAS em
Com relação ao processo de desenvolvimento de sítios acessíveis especificado no Modelo de Acessibilidade em Governo Eletrônico (versão 3), analise as afirmativas a seguir.
I. Garante que o código esteja dentro dos padrões Web internacionais definidos pelo W3C. Uma página desenvolvida deve estar em conformidade com as normas HTML, XML, XHTML e CSS, seguindo as regras de formatação sintática. Além disso, o código deverá ser semanticamente correto, cada elemento deve ser utilizado de acordo com um significado apropriado, valor e propósito.
II. Segue as diretrizes ou recomendações de acessibilidade que explicam como tornar o conteúdo Web acessível a todas as pessoas. As diretrizes se destinam aos criadores de conteúdo Web (autores de páginas e criadores de sítios) e aos programadores de ferramentas para criação de conteúdo. Um dos principais documentos nessa área é a WCAG.
III. Realiza testes para avaliar a acessibilidade. Um dos testes consiste em verificar o fluxo de leitura da página, nesses casos se utilizam navegadores textuais, tais como o Lynx, ou leitores de tela como, por exemplo, o NVDA ou ORCA.
Assinale: