Questões de Concurso
Para dpe-am
Foram encontradas 1.792 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!
A empresa Profile S.A. adquiriu, em 31/12/2015, uma máquina por R$ 420.000,00 à vista. Adicionalmente, a empresa incorreu em gastos para instalação adequada da mesma no valor de R$ 60.000,00. Na data da aquisição, a empresa definiu que a vida útil econômica da máquina seria 6 anos e o valor residual esperado no final da vida útil seria R$ 30.000,00. A empresa adota o método das cotas constantes para cálculo da depreciação.
Em 30/06/2017, a empresa Profile S.A. vendeu esta máquina por R$ 350.000,00 à vista. O resultado apurado na venda da máquina foi, em reais,
Em 31/12/2016 a Cia. Calacrada adquiriu 60% das ações da Cia. Topa Tudo por R$ 9.000.000,00 à vista. Na data da aquisição o Patrimônio Líquido contábil da Cia. Topa Tudo era R$ 14.000.000,00 e o valor justo líquido dos ativos e passivos identificáveis dessa Cia. era R$ 18.000.000,00, sendo que a diferença era decorrente da avaliação a valor justo de um terreno que a Cia. Topa Tudo havia adquirido dois anos antes.
No período de 01/01/2017 a 31/12/2017 a Cia. Topa Tudo reconheceu as seguintes mutações em seu Patrimônio Líquido:
− Lucro líquido: R$ 500.000,00
− Distribuição de dividendos: R$ 100.000,00
− Ajustes acumulados de conversão de investida no exterior: R$ 100.000,00 (valor negativo)
O valor reconhecido no Balanço Patrimonial individual da Cia. Calacrada, na conta Investimentos em Controladas, em 31/12/2016 e 31/12/2017 foram, respectivamente,
Um Técnico Programador usou a referência abaixo para um arquivo CSS em uma página web construída com HTML.
<link type="text/css" href="som.css">
Para que esse arquivo CSS seja usado por leitores de tela que leem a página em voz alta, deve ser acrescentado o atributo
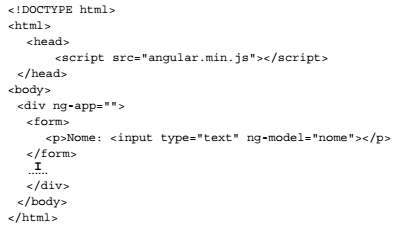
Considere a página web abaixo que utiliza Angular.

Considere os comandos:
I. <p ng-bind="nome"></p>
II. <p>{{nome}}</p>
III. <p ng-print="nome"></p>
IV. <p>{$nome}</p>
Para que o que for digitado no campo nome seja exibido simultaneamente em um parágrafo, na lacuna I podem ser utilizados
os comandos que constam APENAS nos itens
Considere a página web abaixo.

Para exibir o conteúdo do segundo parágrafo ("Texto 2") no parágrafo cujo id="x", utiliza-se na lacuna I a instrução
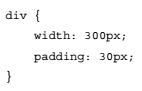
A largura do contêiner <div> definida no fragmento CSS3 abaixo é de 360px, pois o padding adiciona 30px de margem interna à esquerda e 30px à direita.

Para que o valor definido no padding não seja acrescentado aos 300px de largura do contêiner <div>, deve-se incluir no fragmento de código a instrução
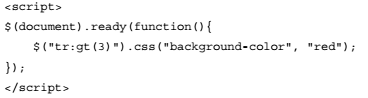
Considere o fragmento de código jQuery abaixo.

O código aplica a cor de fundo vermelha em todas as tags <tr> cujo índice seja
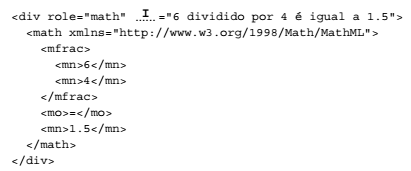
Considere o fragmento abaixo em uma página HTML acessível.

O rótulo de texto "6 dividido por 4 é igual a 1.5" é fornecido para a equação de divisão gerada pelo fragmento de
código, de forma que quando o leitor de tela encontrar essa equação, o texto do rótulo seja lido para que um usuário cego, por
exemplo, saiba do que se trata o objeto (equação). Em condições ideais, para que isso seja possível, a lacuna I deve ser
preenchida pelo atributo
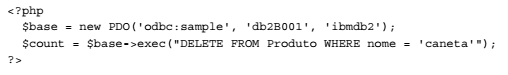
Considere o fragmento de código PHP abaixo.

A variável $count receberá

Nesse fragmento,